Designing a fully customisable marketing website
I designed a component-based website for Rosetta AI and modelled the content in Prismic to allow for a great deal of customisation thanks to Prismic's slices technology, resulting in countless hours saved on design and engineering resources, by allowing the marketing team to quickly make changes, add new pages and content whilst still keeping the site visually and functionally consistent.
The requirement:
Design and plan a website that matches the Rosetta's fashion focused brand, and a website that can be fully customised by the marketing team without the need for a design or engineering implementation.
The final product:
Designed a component-based website for Rosetta and modelled the content in Prismic to allow for a great deal of customisation thanks to Prismic's slices technology
The result:
Countless hours saved on design and engineering resources, with the marketing team being able to quickly make changes, add landing pages and more whilst still keeping the site visually and functionally consistent.
A different approach to web design: component-based design.

The brief for this site was a little different than usual, while usually we would start with mapping out the information architecture, then move onto content strategy and creating wireframes, this time I had to create a website that would fulfil requirements that are not yet own.
In order to do this I decided to start with components first, and design a large number of components taken from the familiar patterns and use cases from the web and then put the pieces together.
I started by creating a base number of pages, which would then go to become "custom pages" in the Prismic content model. The base pages were the homepage and the pricing page which would be single pages that cannot be repeatable, then a number of repeatable pages that can be re-used and re-created at wish, these were the feature page, a resource page, a generic landing page and more

Once these have been decided and discussed, I started mapping out the components that will go in to these pages.
I have created over 20 components, with lots of customisable options, from different layouts, to different background colours.
Once the components, which I'm gonna start calling slices going forward, were mapped out and the base elements designed, I have created the different variants for background colour, layout as well as for the different breakpoints.

Once the slices were completed it was time to go through approval and revision stages. We've also created a couple of pages as an example to show stakeholders how a finished page would look like


Now onto the content modelling phase. The scope of this project for my specific role was to strategise, plan out, design and build the content model of the site within Prismic.
Content modelling phase
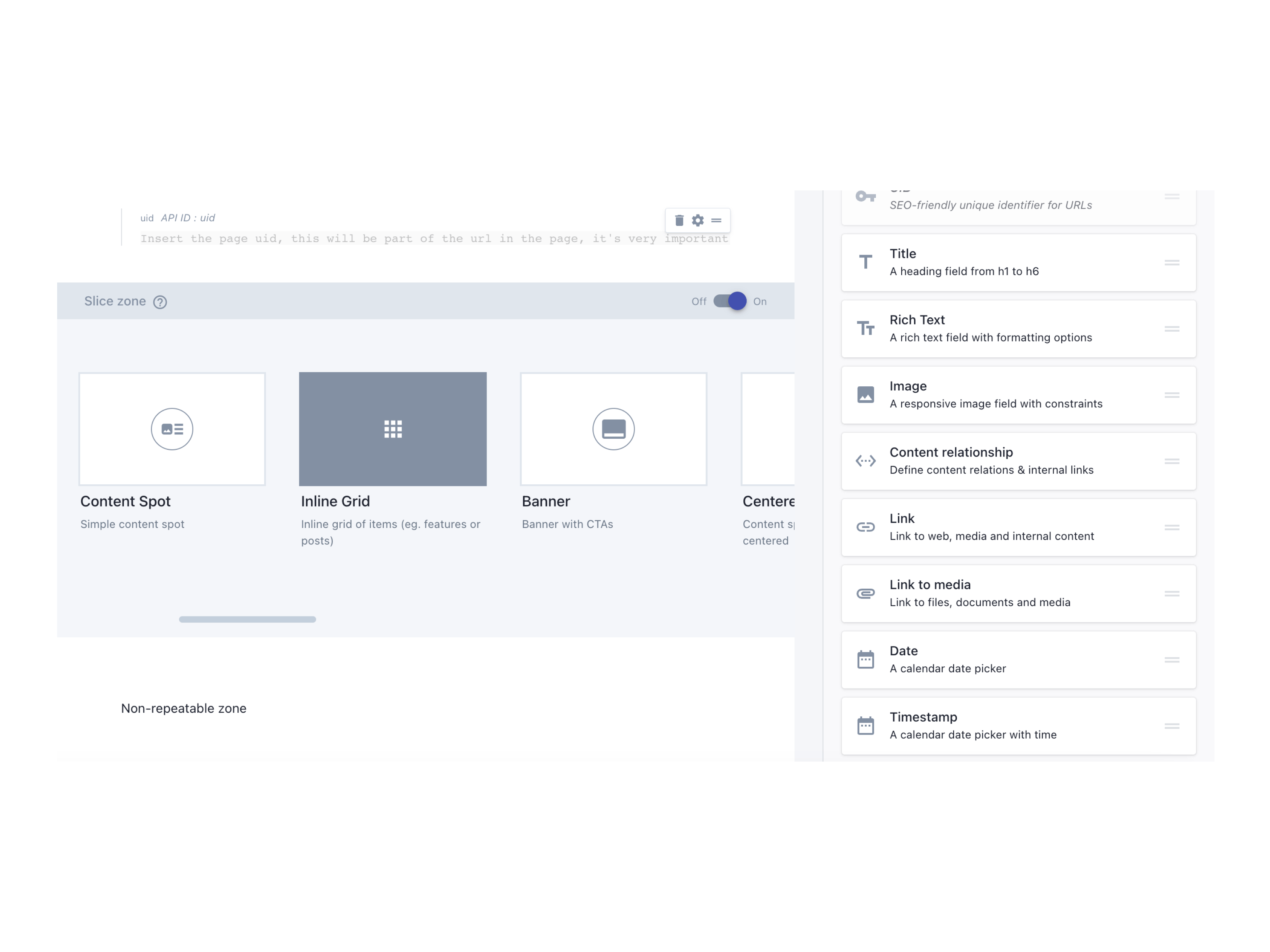
The Prismic interface and mental model are pretty straightforward and probably one of the easiest Content Management Systems to use, although it differs from the usual patterns.
I have setup the base pages following the site structure, and then proceeded onto creating the slices.

Once that was completed, I have filled all the content from the previous website version and proceeded to document the work on Loom
Once this was all complete, the designs and the content model was handed over to the developer.
Impact:
The website looks slick, but more importantly thanks to the simplified workflow and to the ability given to the marketing team to make changes, create new pages on a whiff, the speed of execution has drastically increased from 1 week to work minimum (just to create one page) prior to the build, to a couple of hours at worst.
Latest Work
Creating a design system from scratch

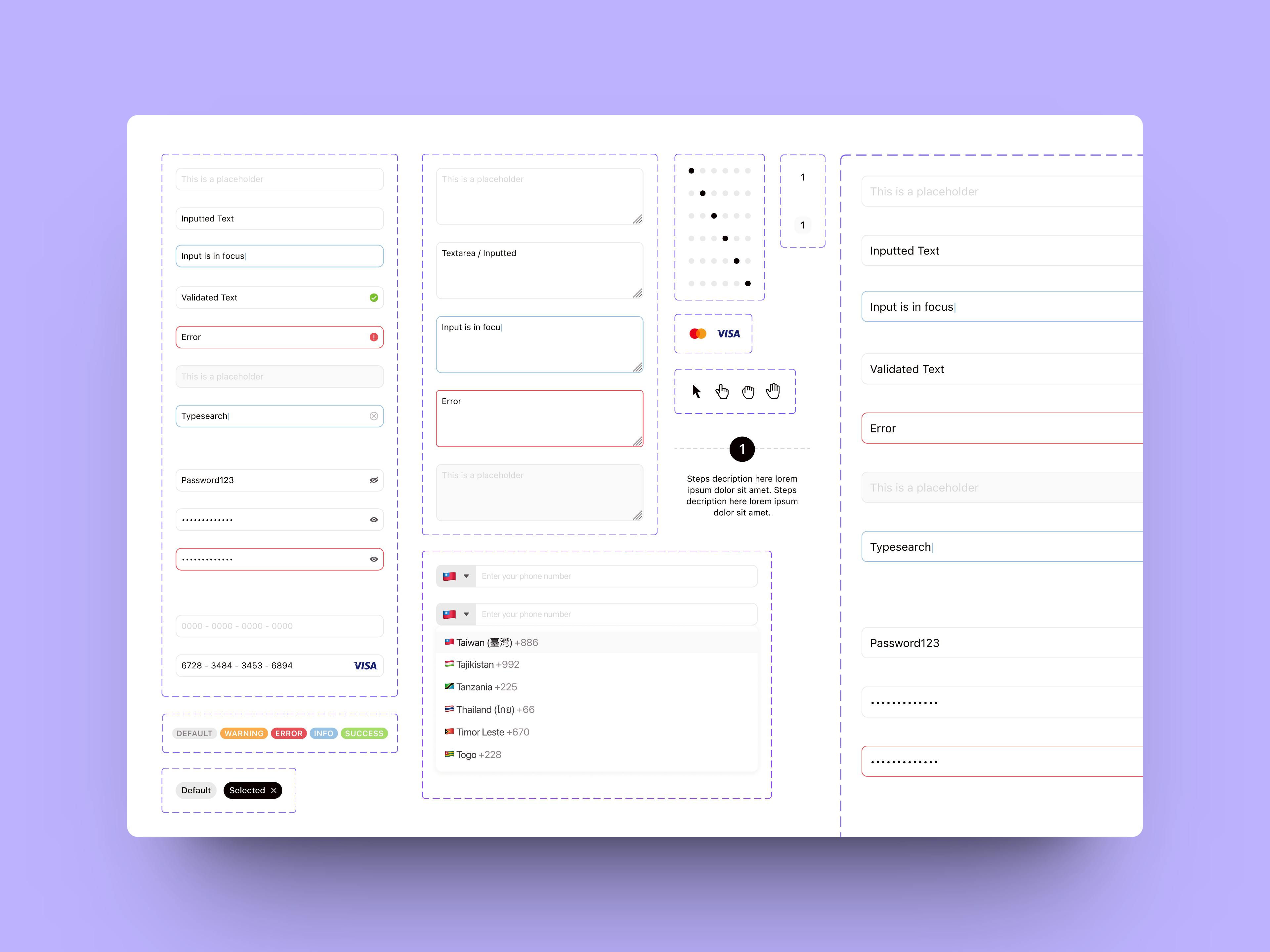
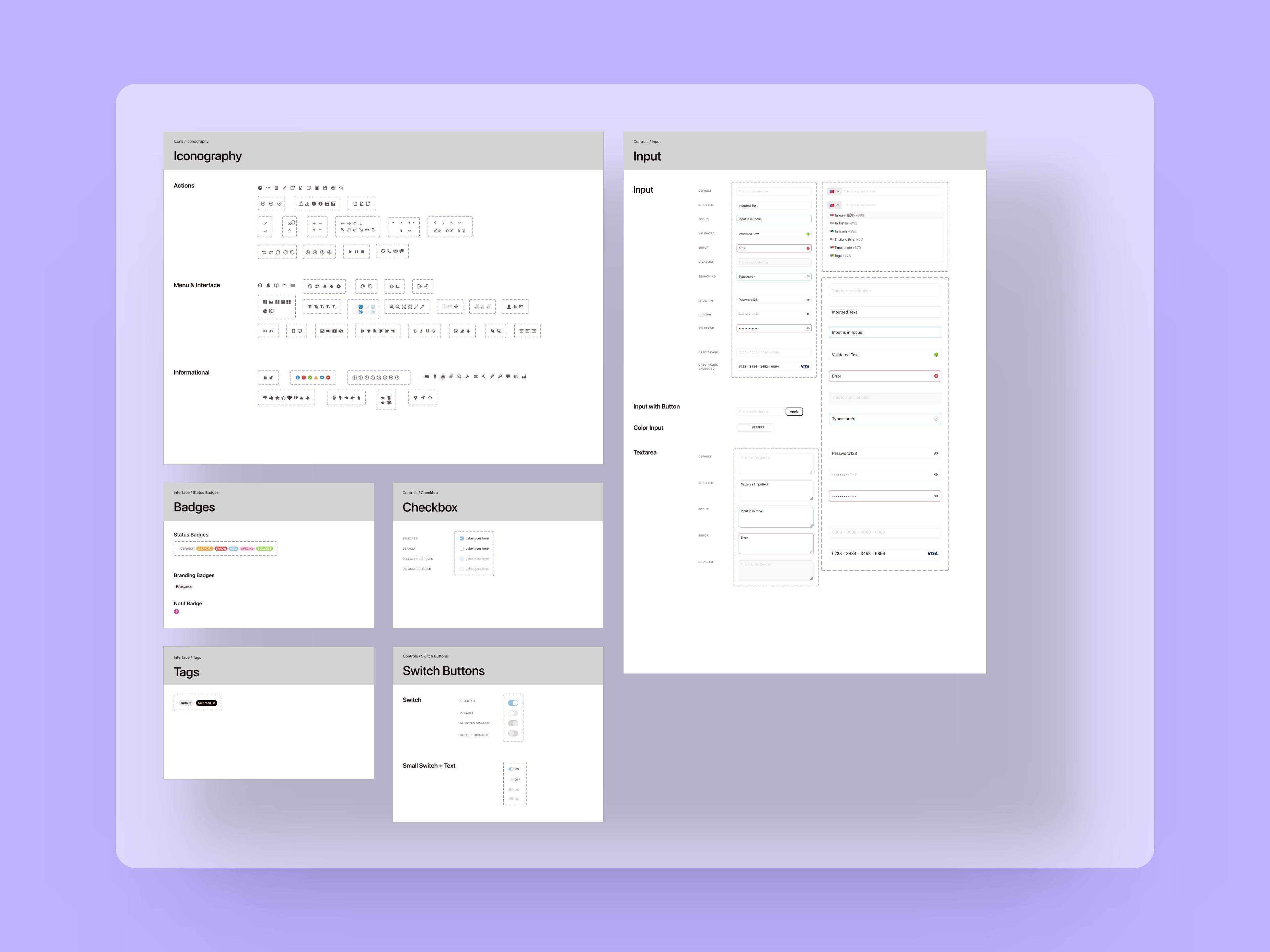
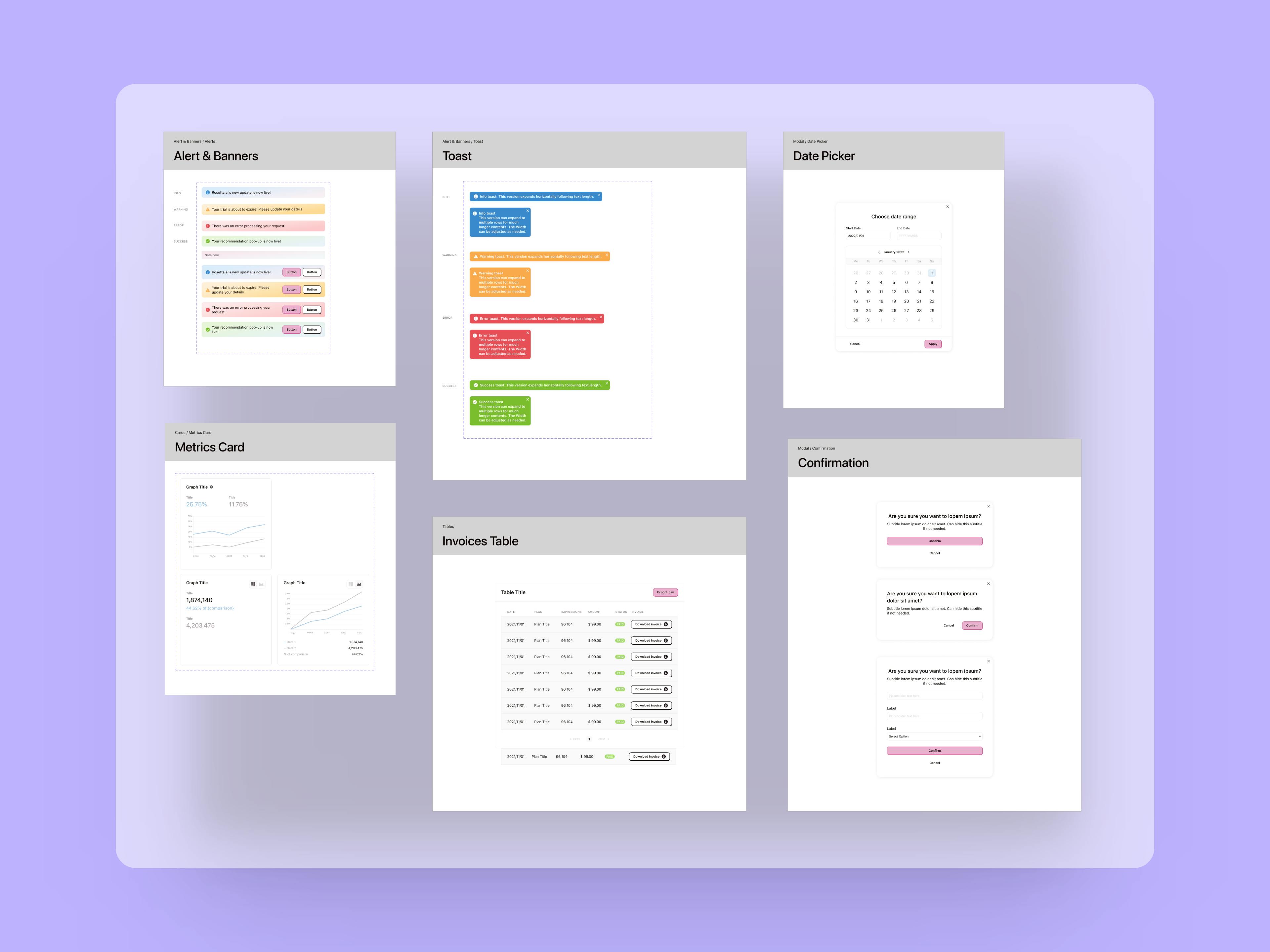
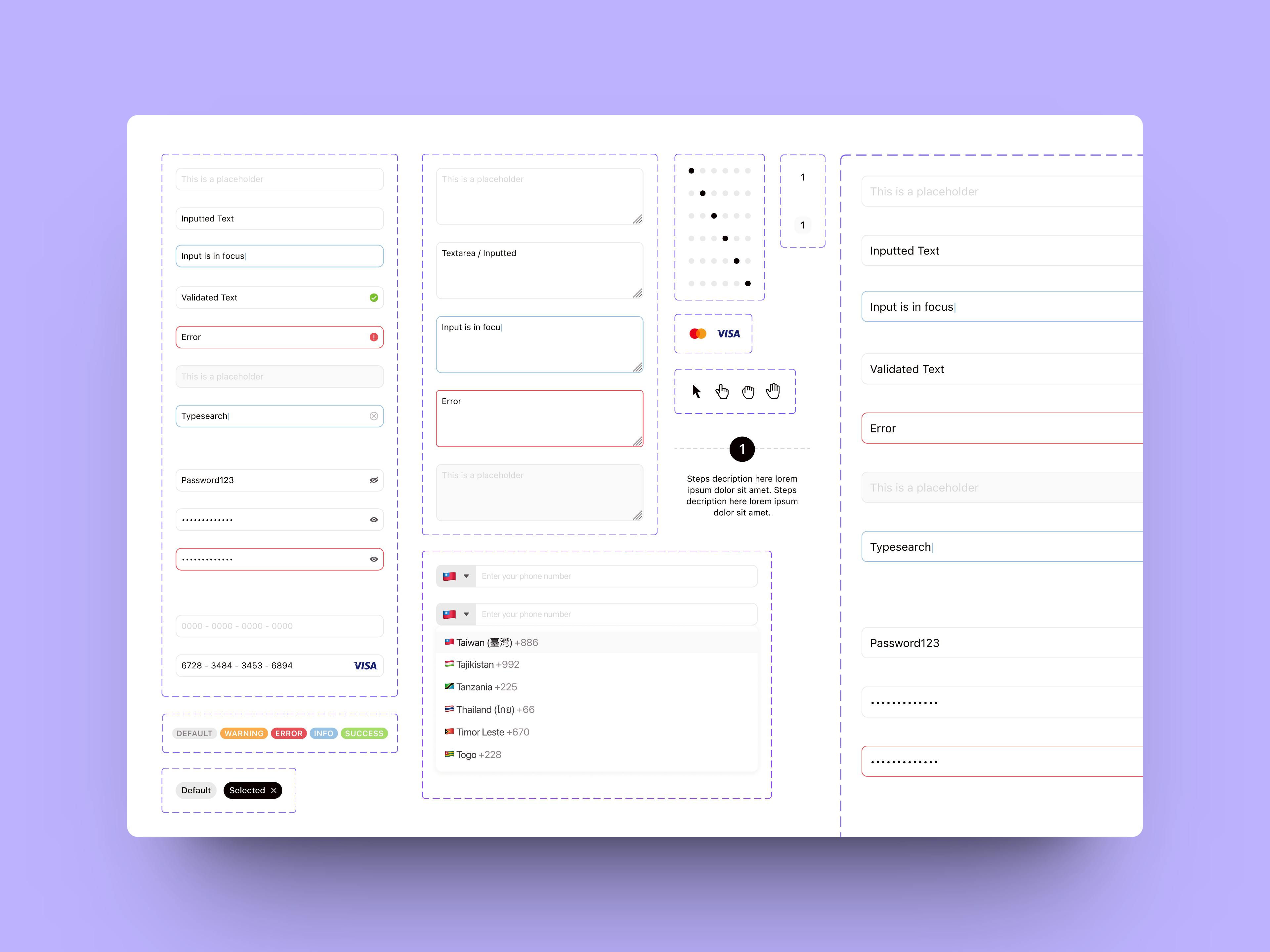
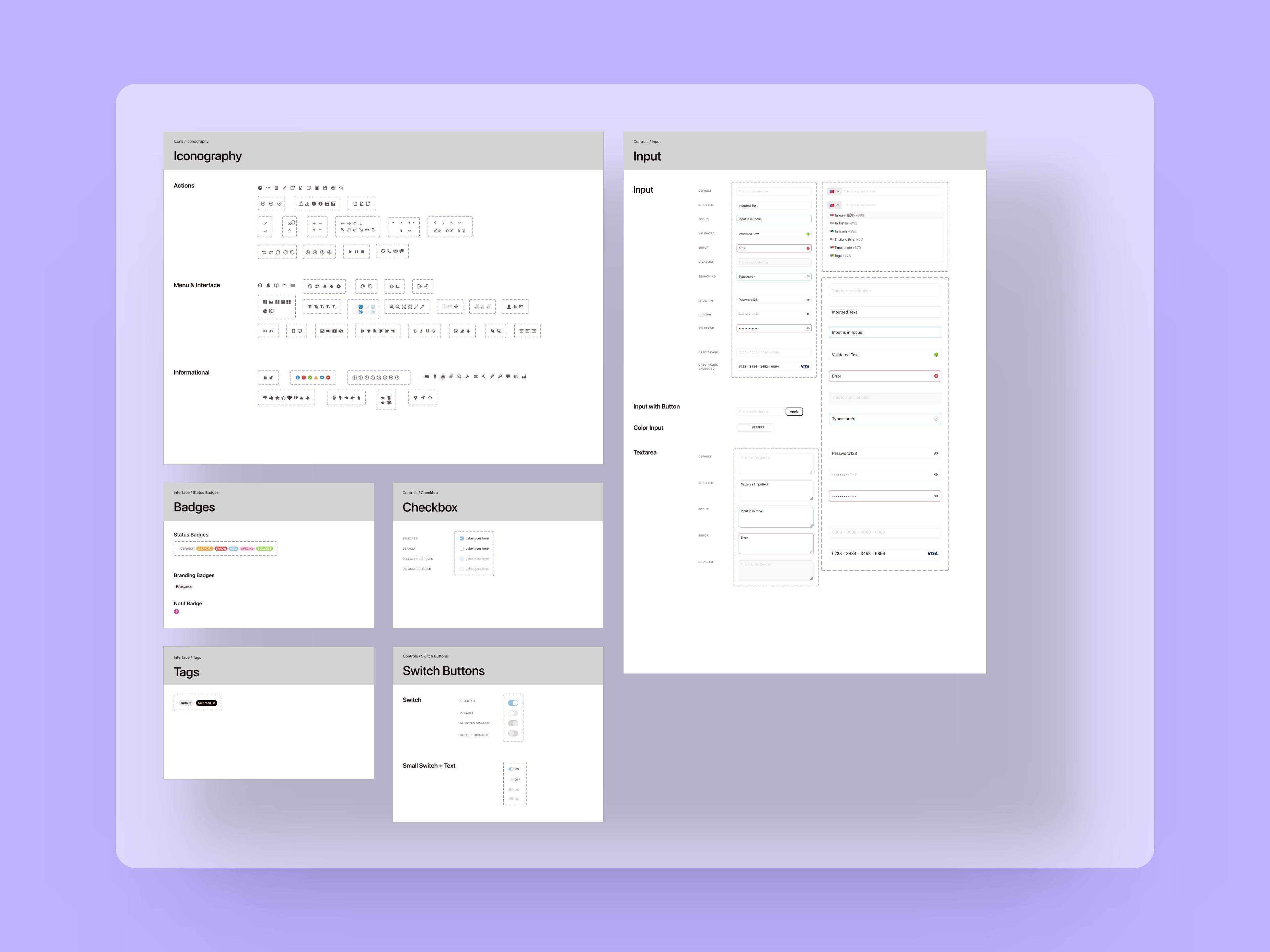
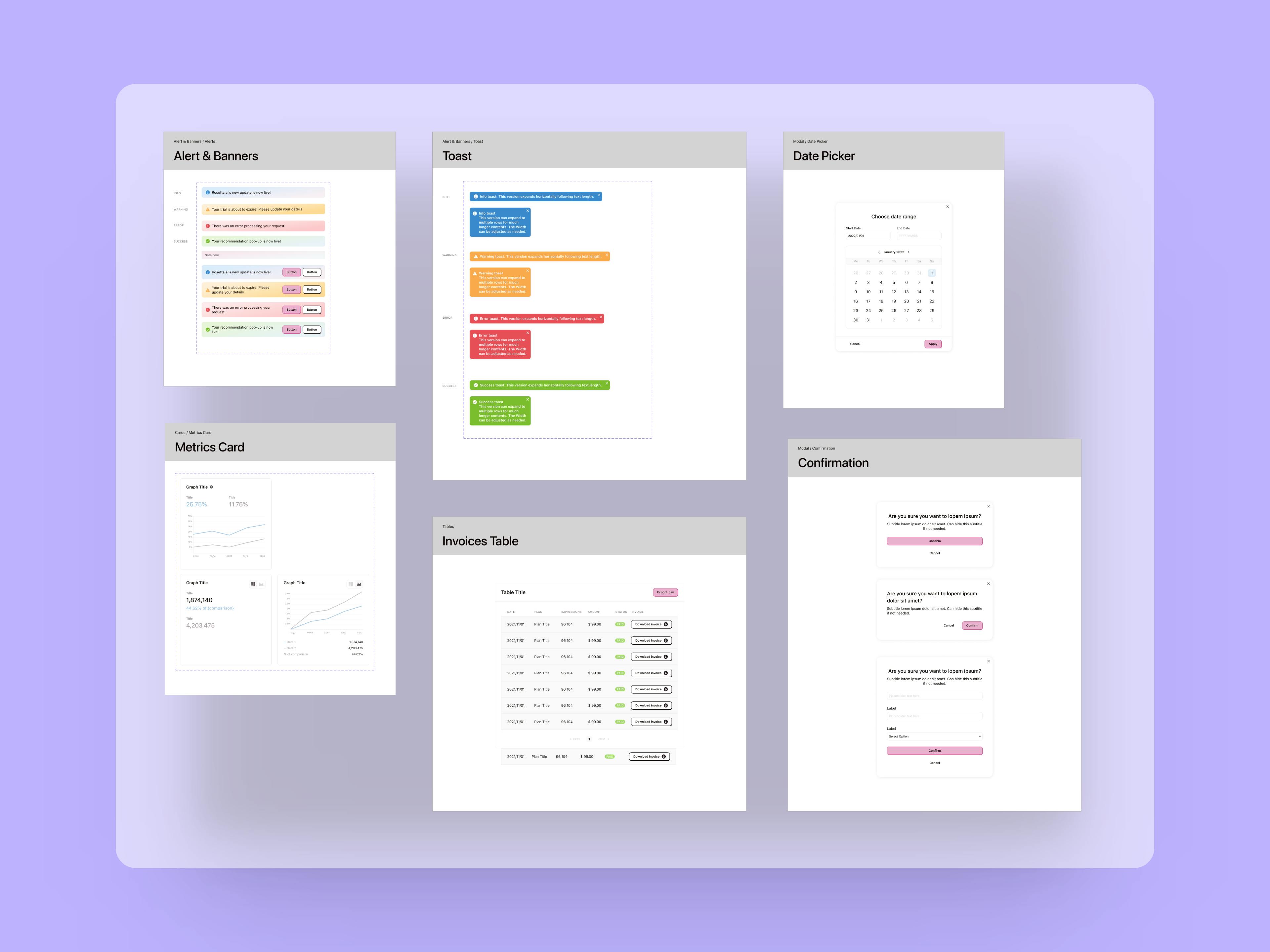
The Components

The Atoms

The Organisms



A good component library and design system are fundamental to improve speed of execution and allow teams to iterate through ideas and hypotheses much faster compared to the classic workflow where UX and UI are separate.
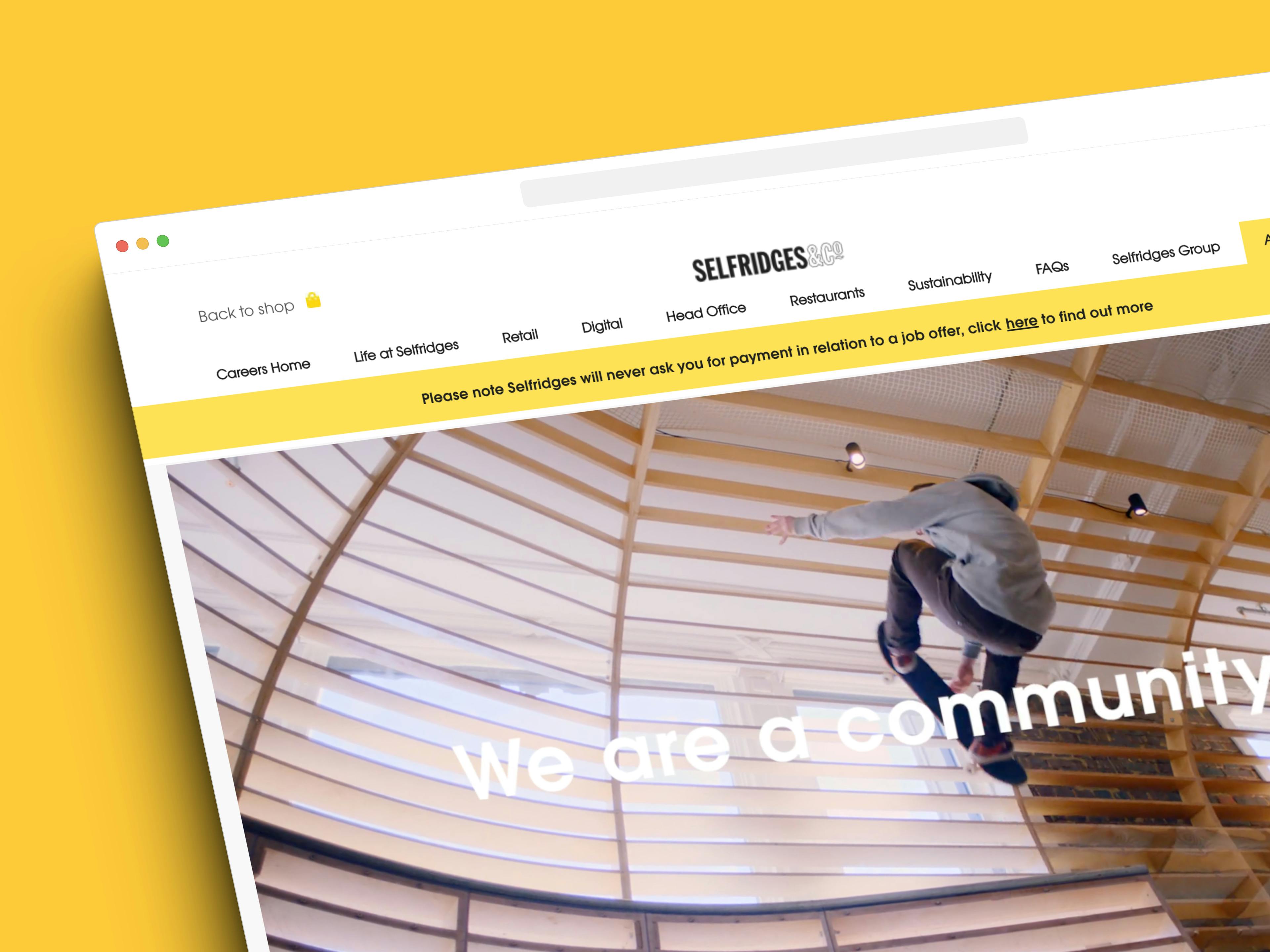
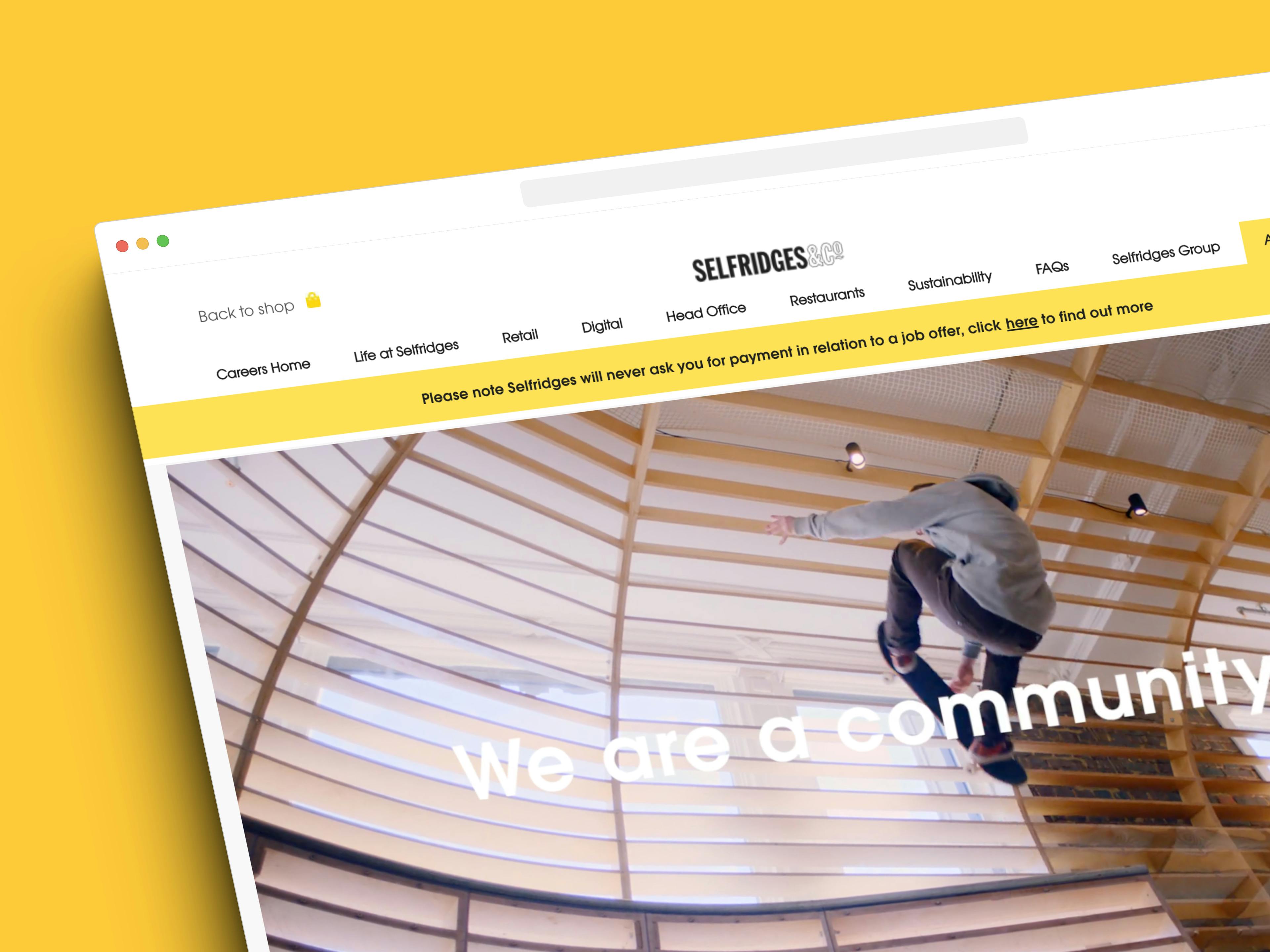
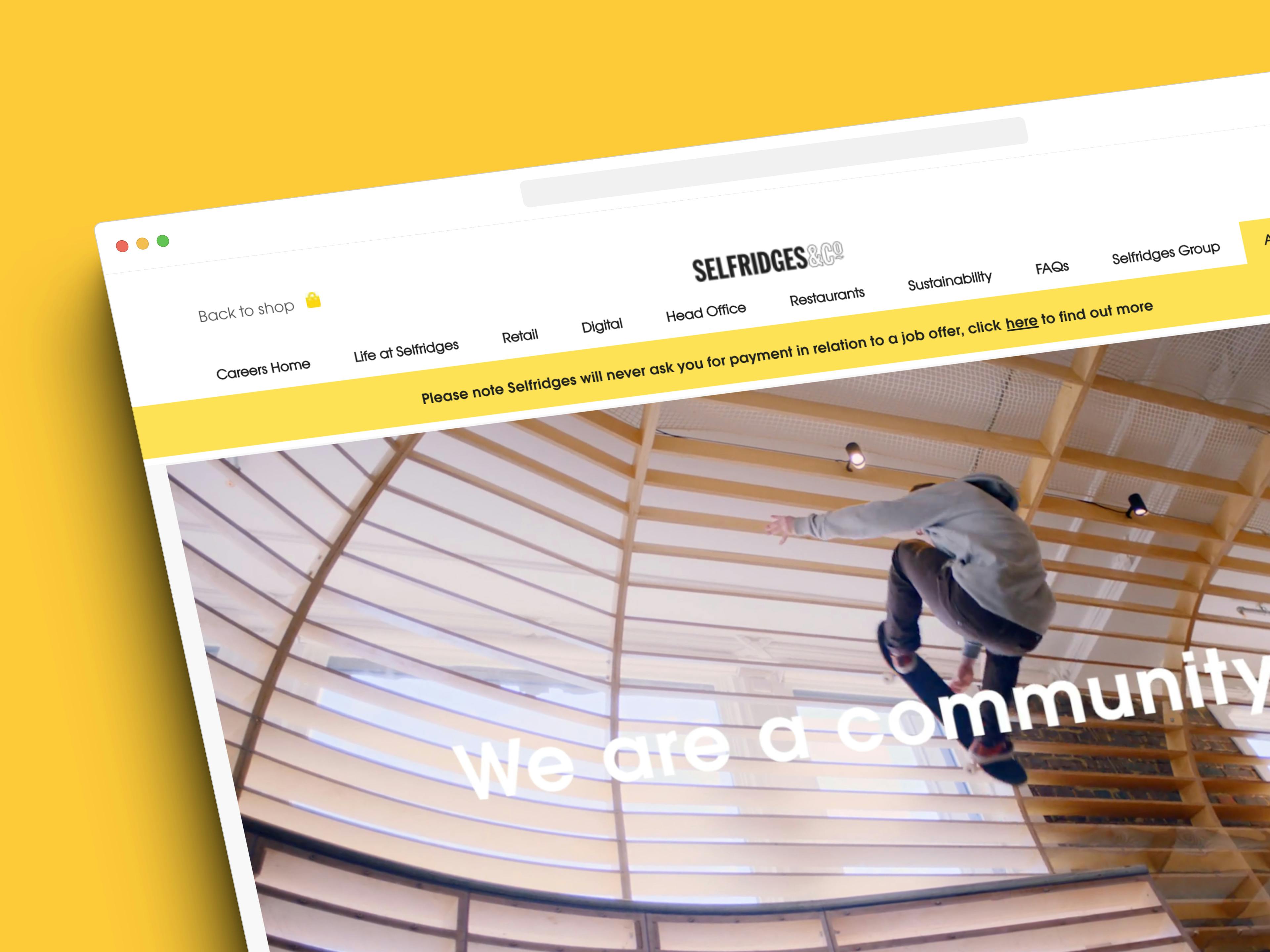
Revamping a career website for an outstanding candidate experience and job discovery

The completed website

Selfridges is a world-renowned, award winning department and online store with 4 stores in the UK and a worldwide online presence.
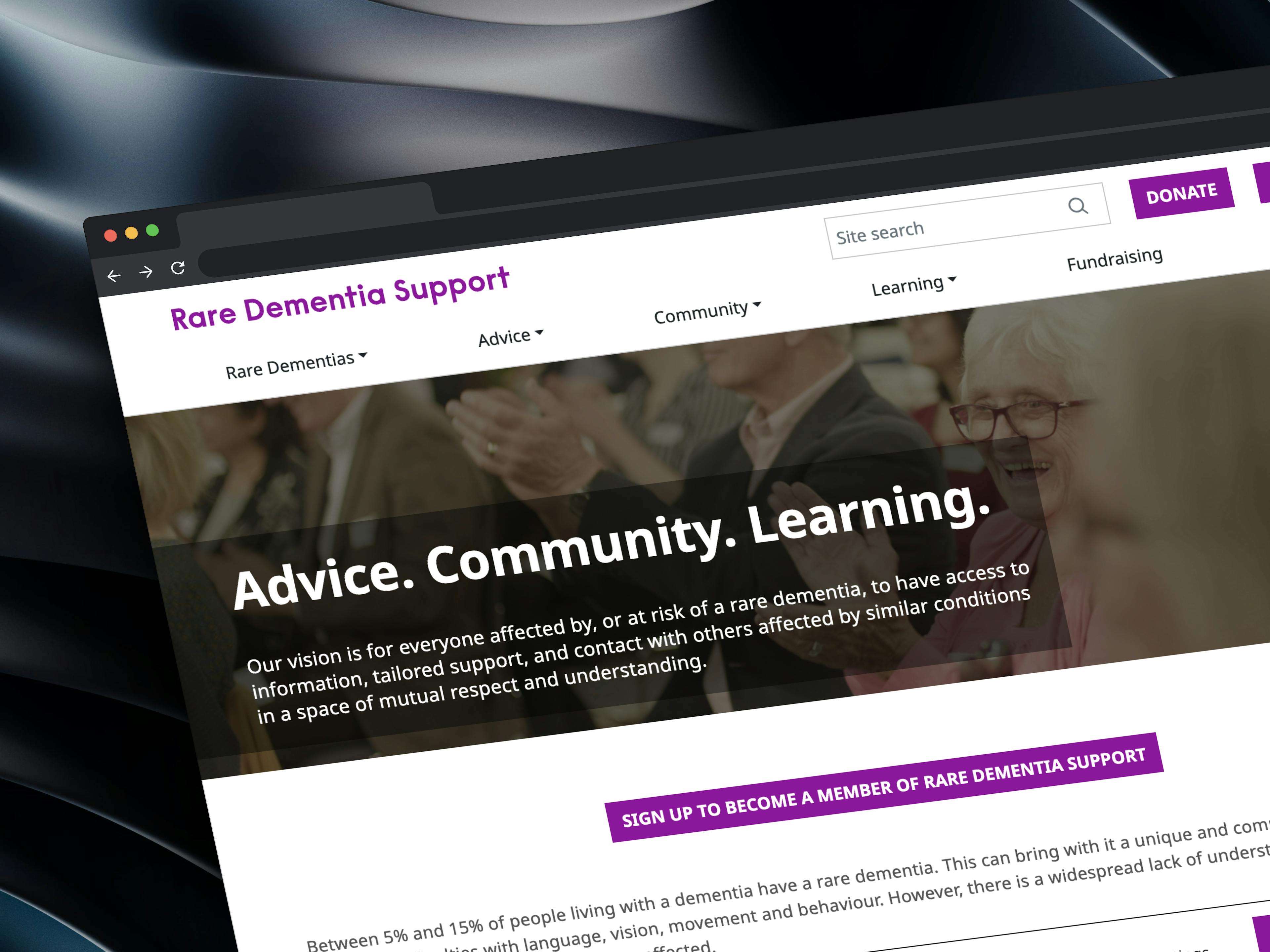
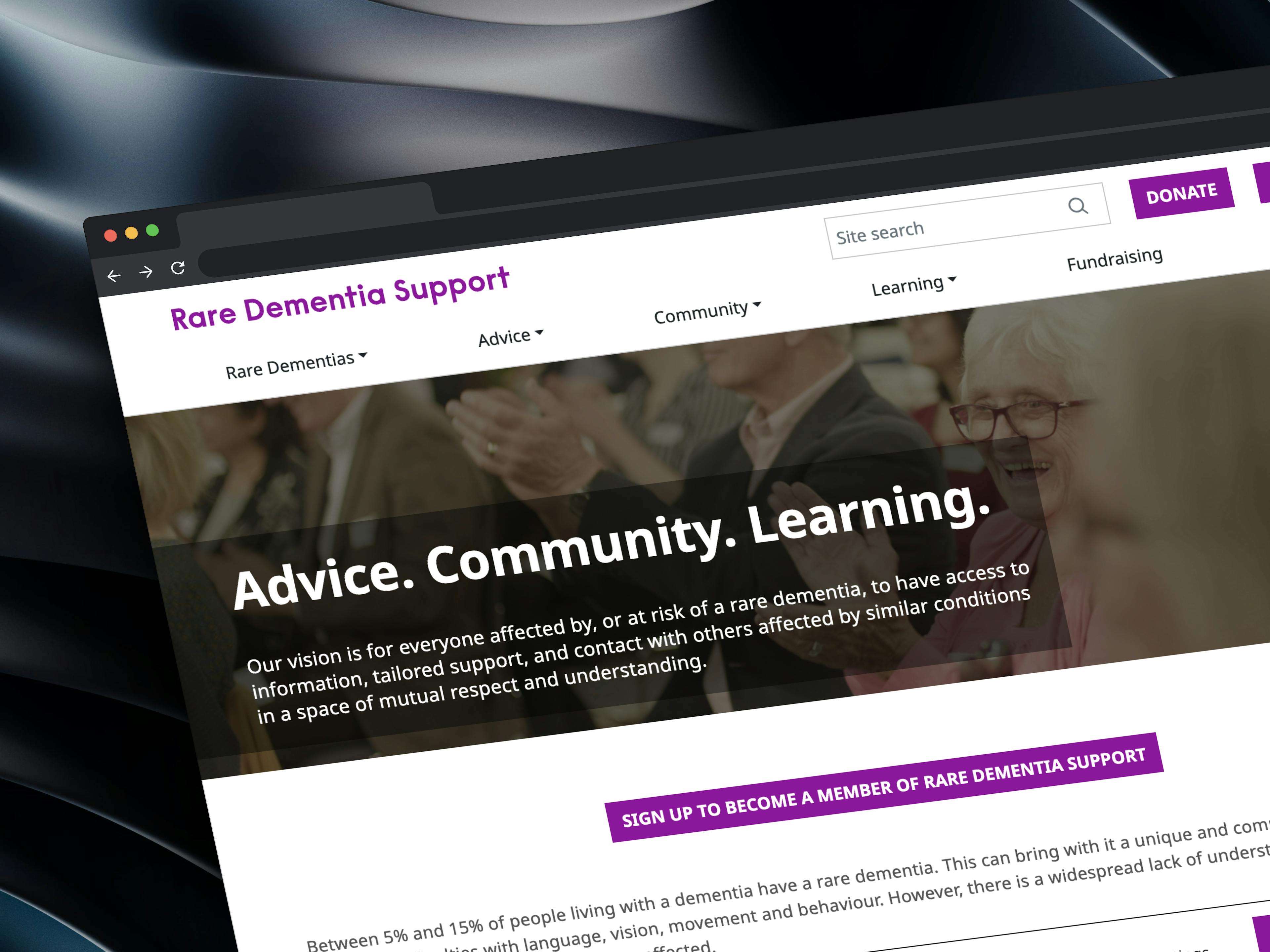
Designing an engaging and accessible site for a rare dementia support charity

The completed website

Rare Dementia Support (RDS) is a world-leading, UK-based service provided by the UCL Dementia Research Centre (DRC) and partners and funded by The National Brain Appeal.
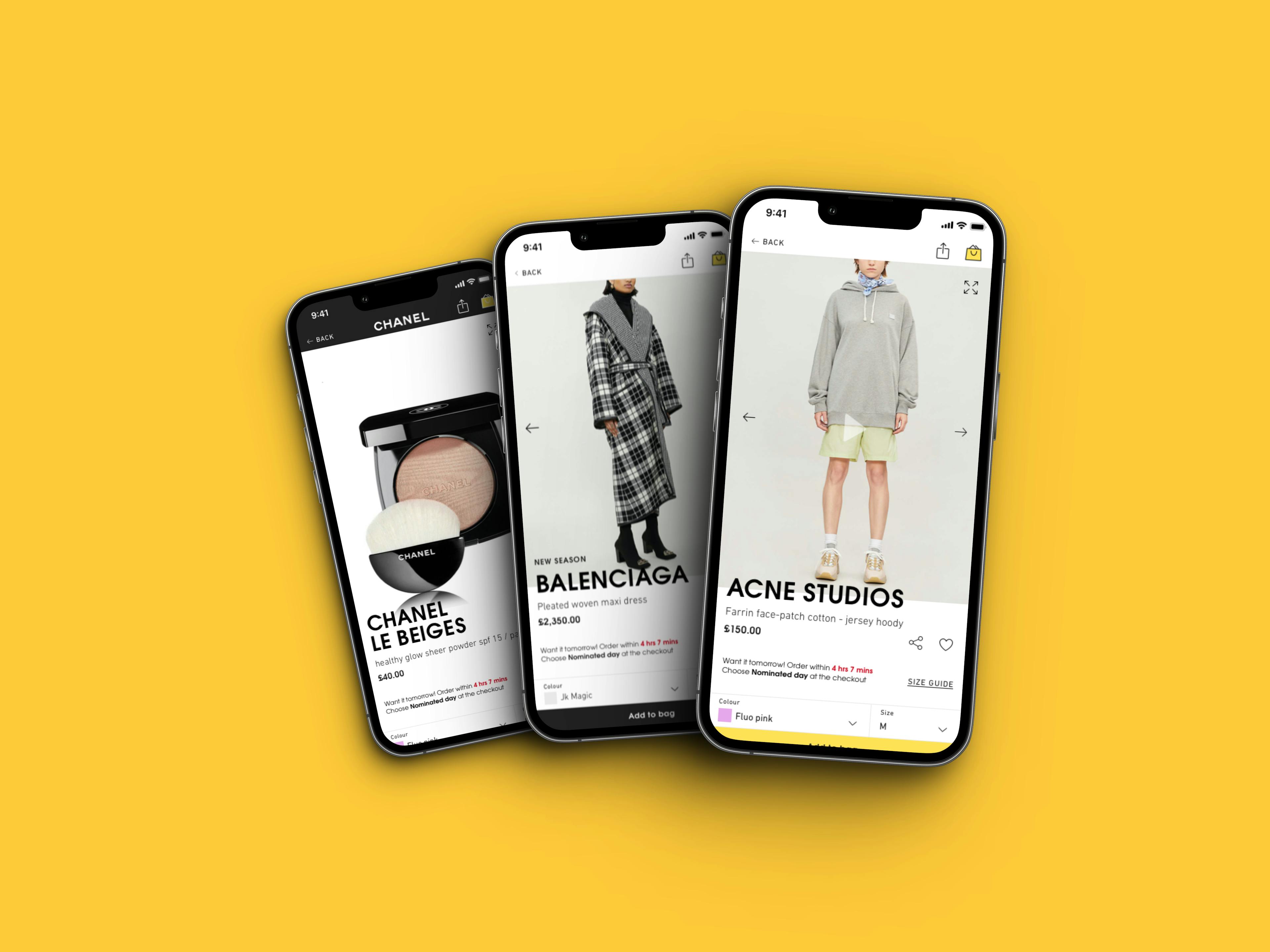
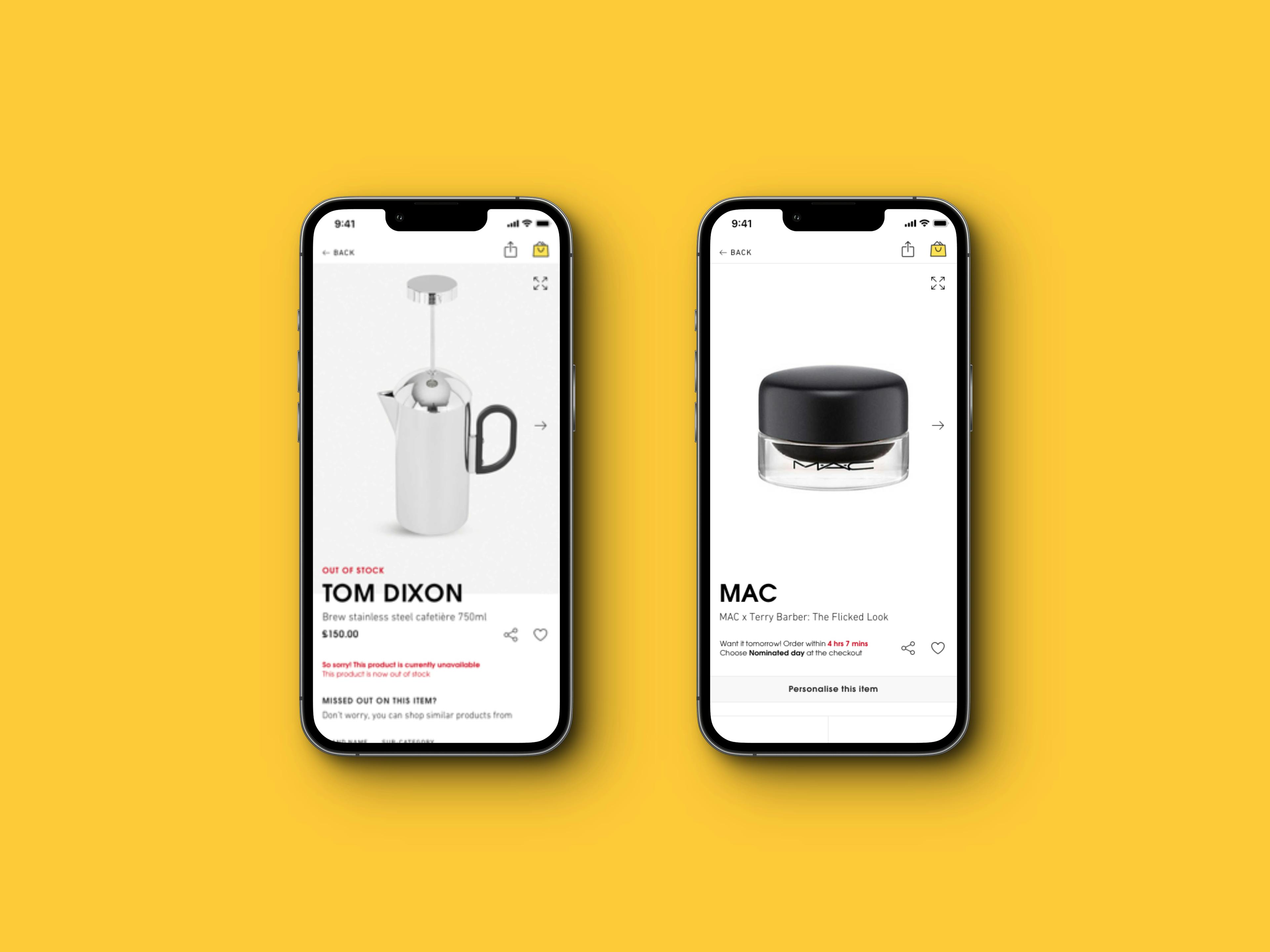
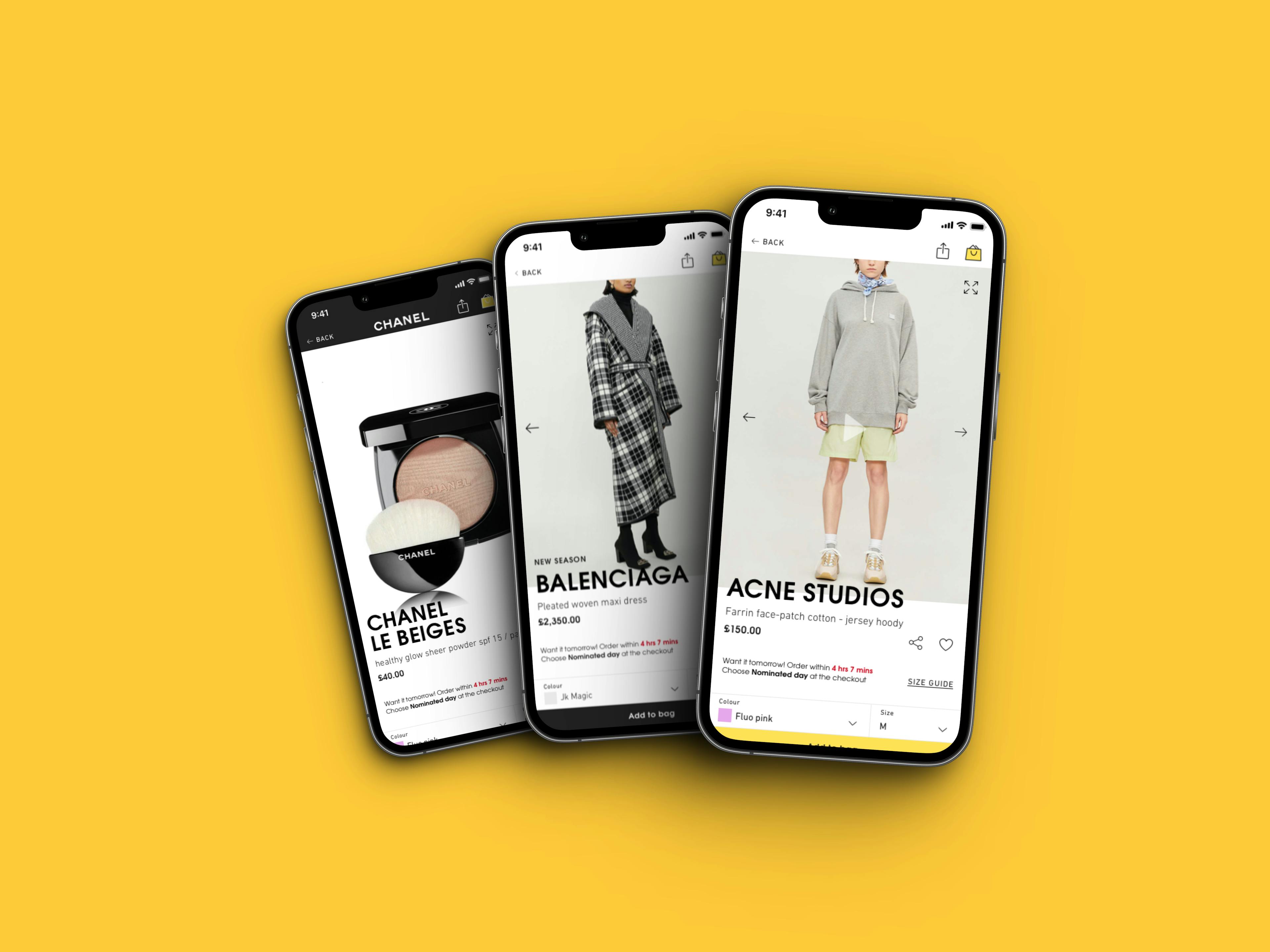
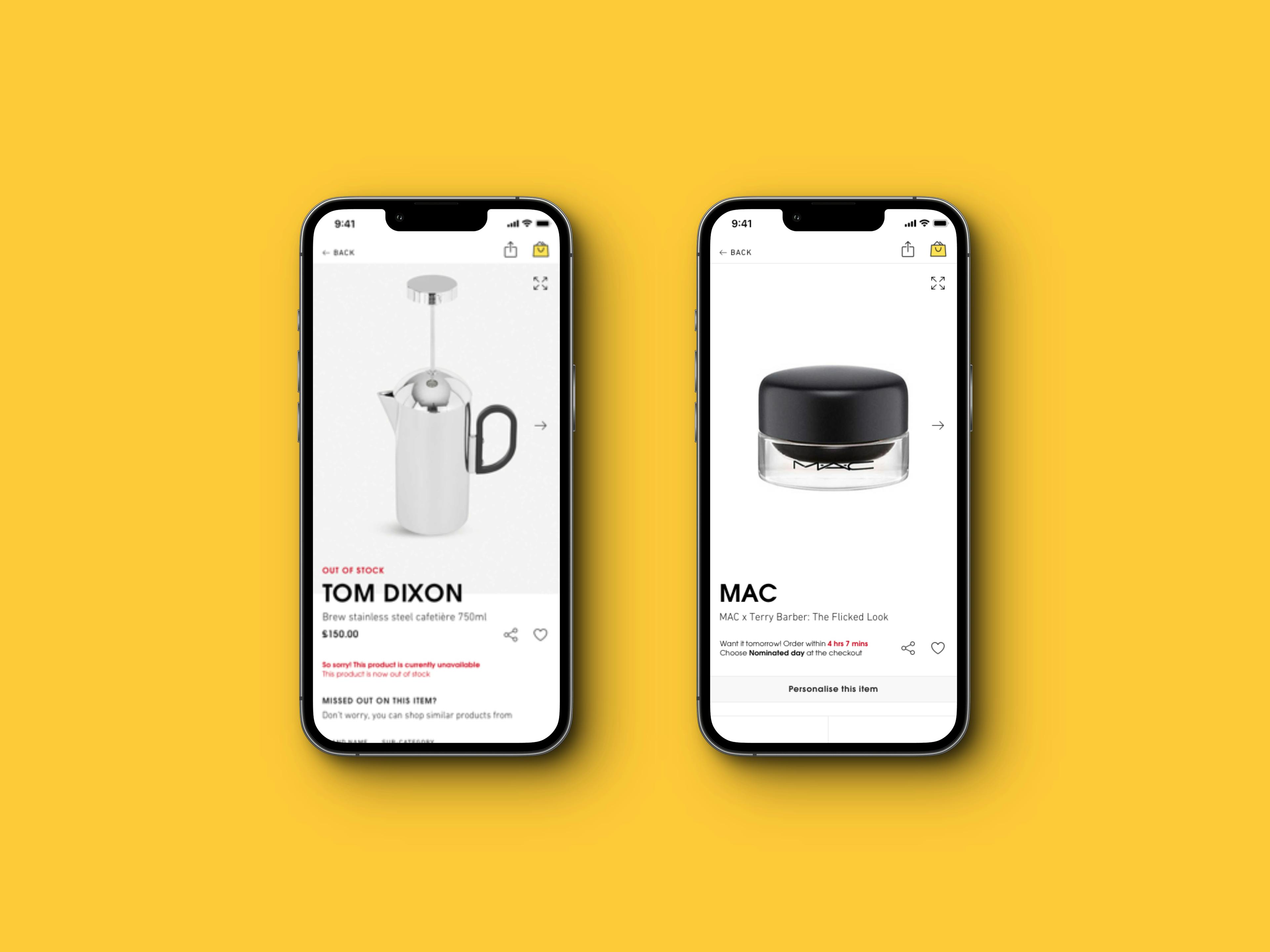
Crafting innovative solutions for an e-commerce giant

Re-design work for the mobile app

Collection of edge cases for the Product Detail Page

A re-designed and exciting careers site.



I have worked as part of the Selfridges UX team and have taken part in exciting projects such as the re-design of their website and mobile apps, the re-design of their careers site and a number of innovative and experimental solutions for their digital assets that resulted in significant improvements in their metrics.
