Designing an engaging and accessible site for a rare dementia support charity
Rare Dementia Support (RDS) is a world-leading, UK-based service provided by the UCL Dementia Research Centre (DRC) and partners and funded by The National Brain Appeal.
I have worked on the re-design of the Rare Dementia Support website as representative of the Selfridges team.
The main focus of the re-design was to improve overall navigation, increase accessibility for users living with the disease and allow for a flexible, component- based site in order to make changes quickly and simply.
I have completed the re-design with testing and interviews from stakeholders from the charity and their prospective users and created designs for the site as well as a small design system of components which was then implemented by a developer in Wordpress.
Scope
- UX/UI Design
- Design Library Implementation
- React Prototype with Heatmap Analytics
- Motion Graphics
Brief
Create an experience that is accessible to potential users living with the disease and their carers, with particular attention to simplified navigation, ease of discovery and search and a clean, minimalist design.
The Process
Exploration & Ideation
After the initial stakeholder interviews and after analyzing data from the user research conducted by an external agency, I started drafting user flows, information architecture and wireframes of the website
This initial exploration phase was conducted together with stakeholders both inside the Selfridges team and the charity responsible for the maintenance of the site, the Dementia Research Centre of University College London

Wireframes
After the initial period of ideation and exploration, the wireframes were now ready for a test drive, the first user testing.

Definition & Documentation
Together with the wireframes, I created numerous definition files, each for every implemented page to document the page structure and the reasoning behind certain elements.

Prototype
The website was meant to be tested with carers and users living with the disease therefore they had to be conducted remotely and with the assistance of one of the researchers, with the necessity of collecting data about user behavior on page in bulk.
Therefore the decision of creating a static coded version of the site and allow a heat-mapping tool, HotJar in this case, to capture relevant data.
Styling-wise, the prototype was just an enhanced version of the wireframes with added images but no accent colours
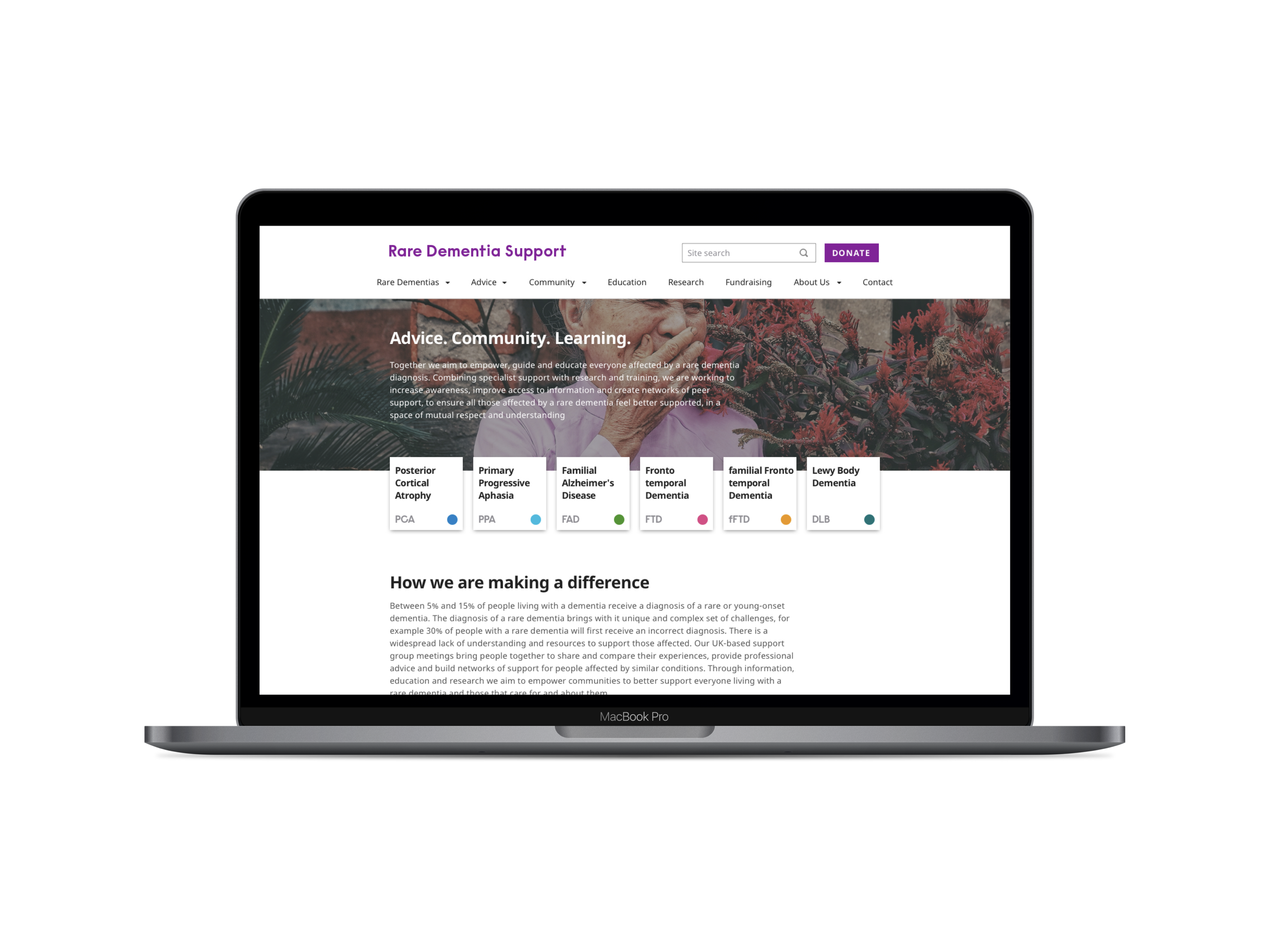
The UI
The peculiar aspect of the Rare Dementia Support brand was that it included 6 sub-brands, one for each disease. This difference had to be reflected in the UI of the website to allow for distinction and allow users to relate the sub-brand to a specific coloUr

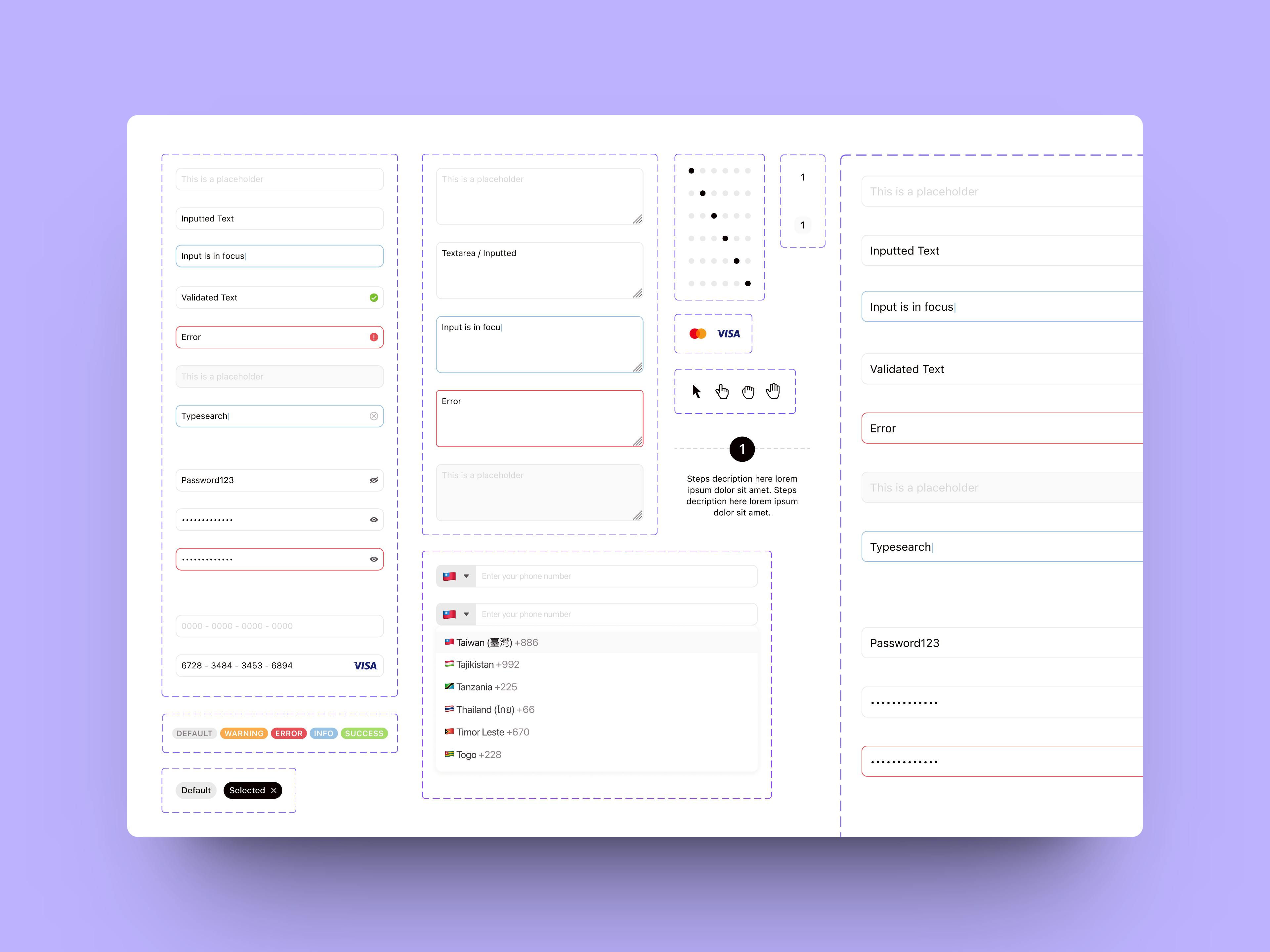
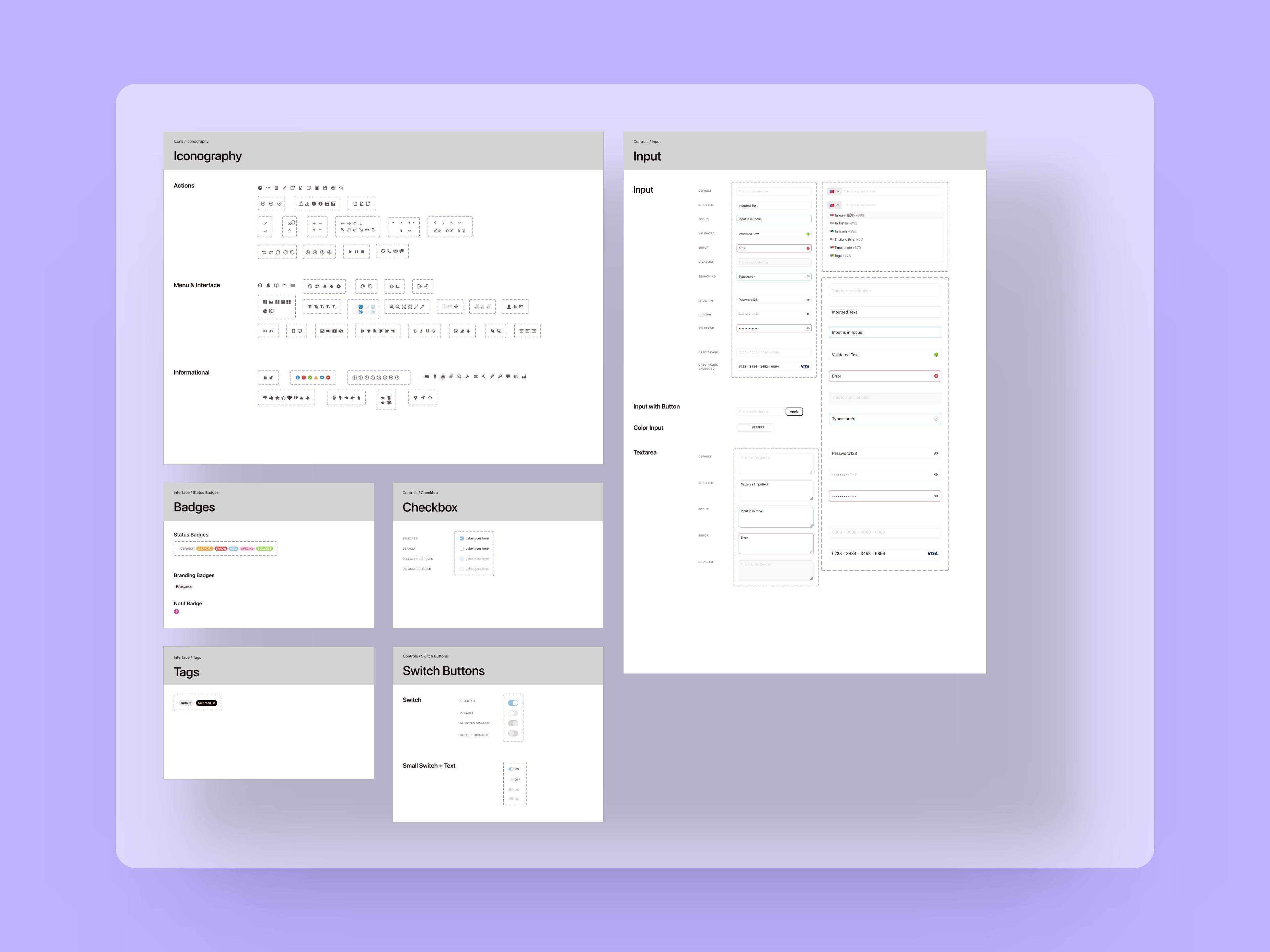
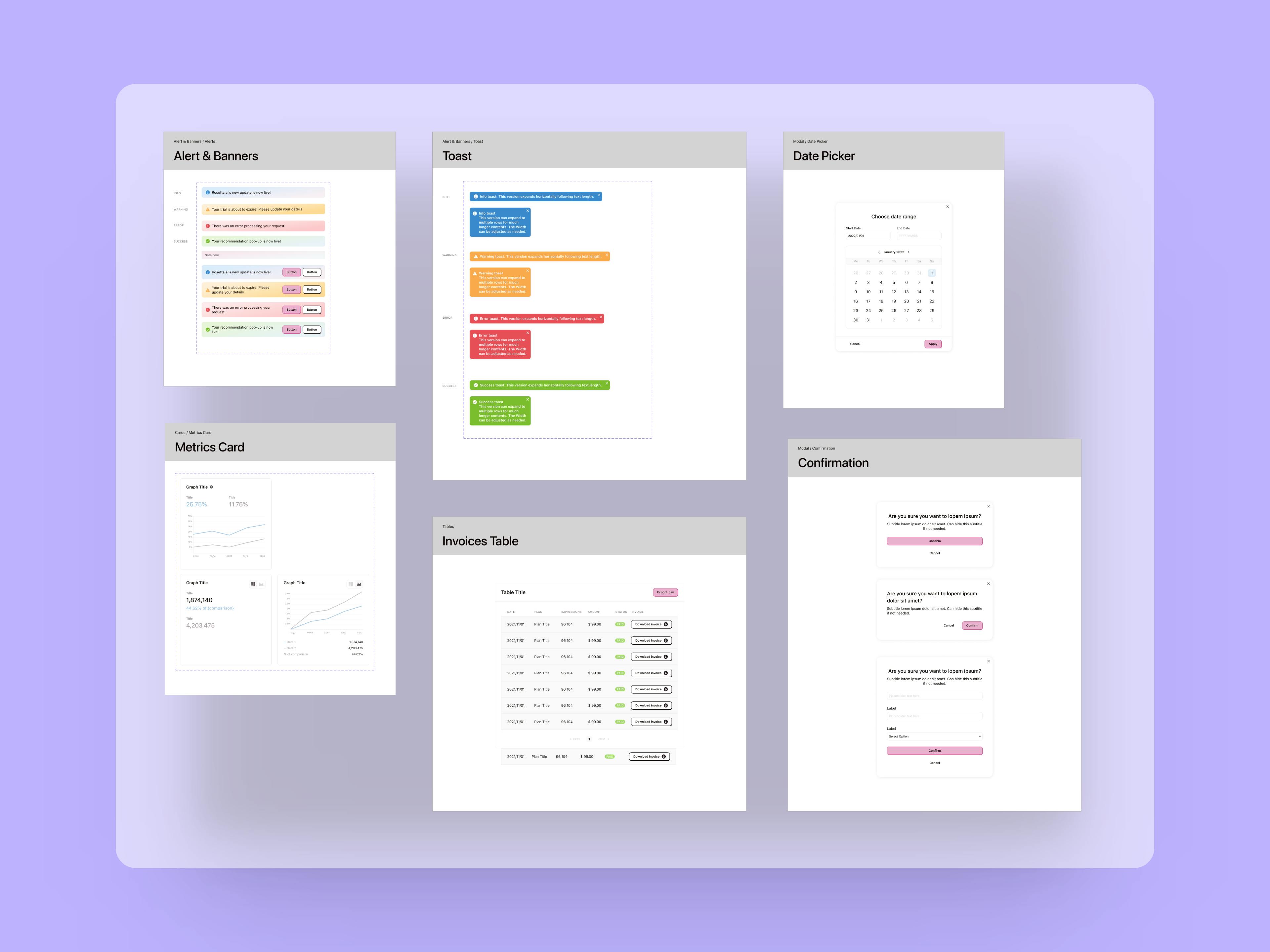
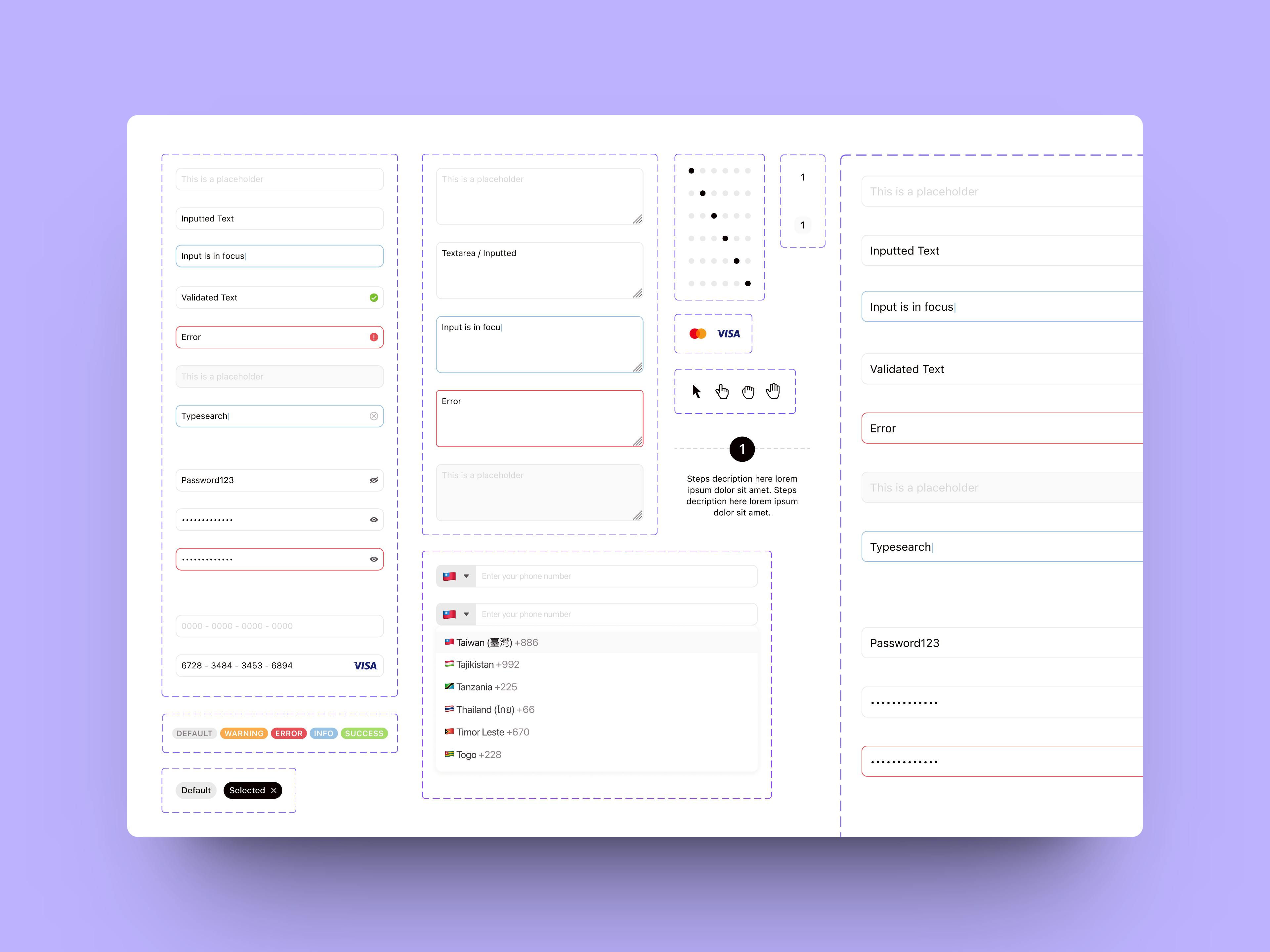
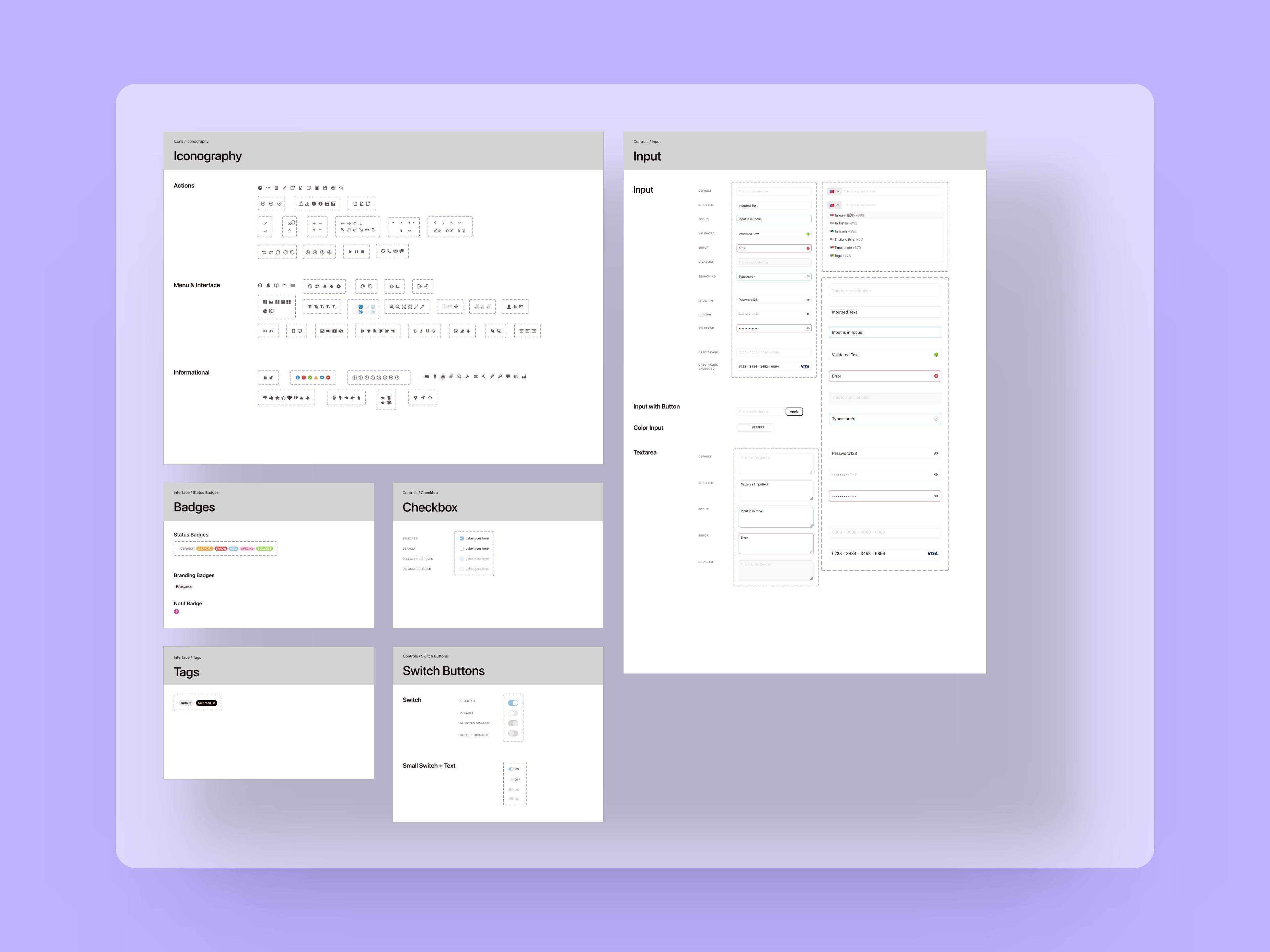
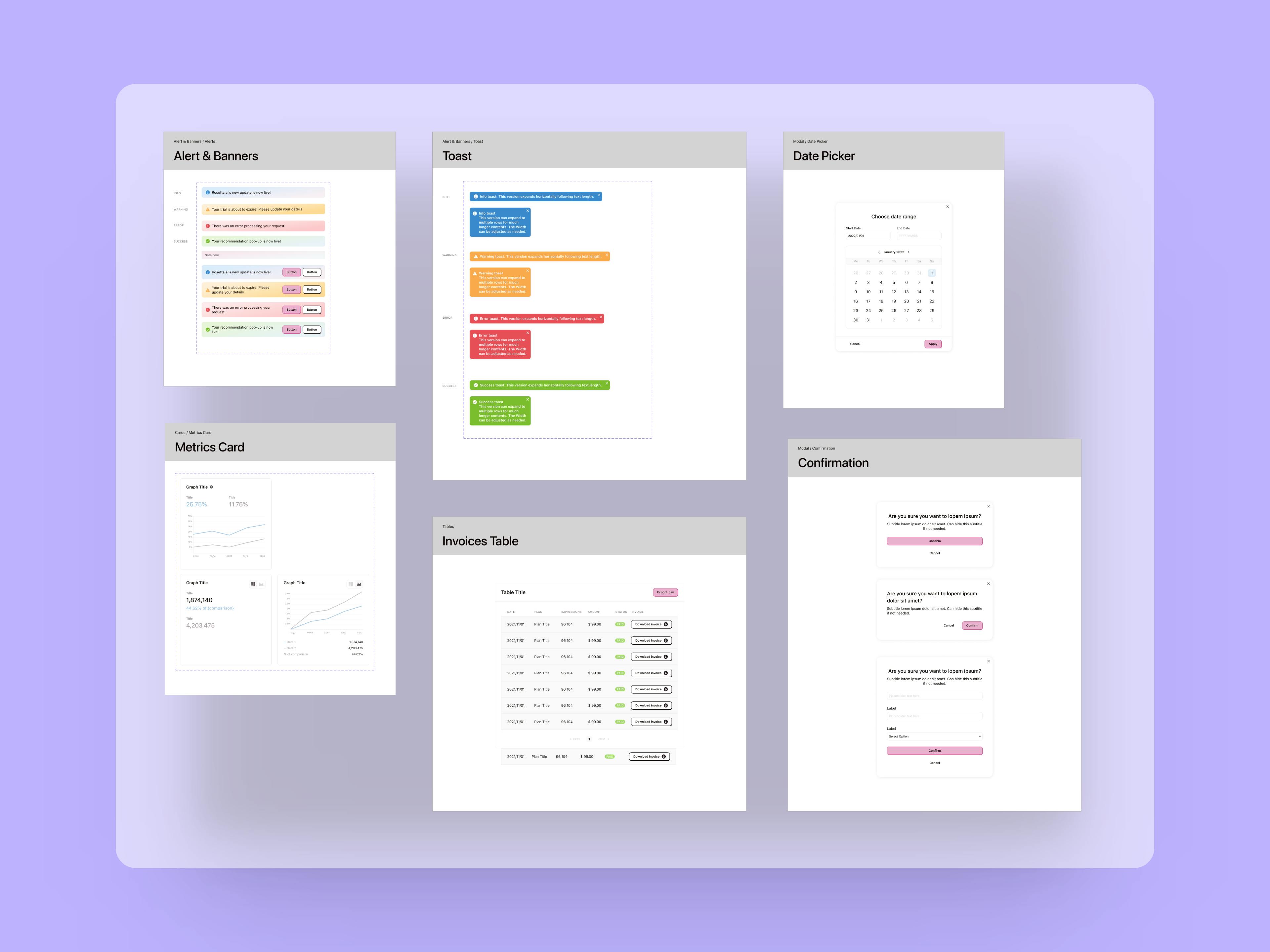
The Design Library
Next challenge was to create as many re-usable components as possible, to allow for a high degree of personaliSation for the admins of the website.
By following Atomic Design Principles I have created a small design library of re- usable components:

Dev Handover & Conclusion
The site was now ready to go into development, with a smooth handover process to the talented WordPress developer via Abstract.
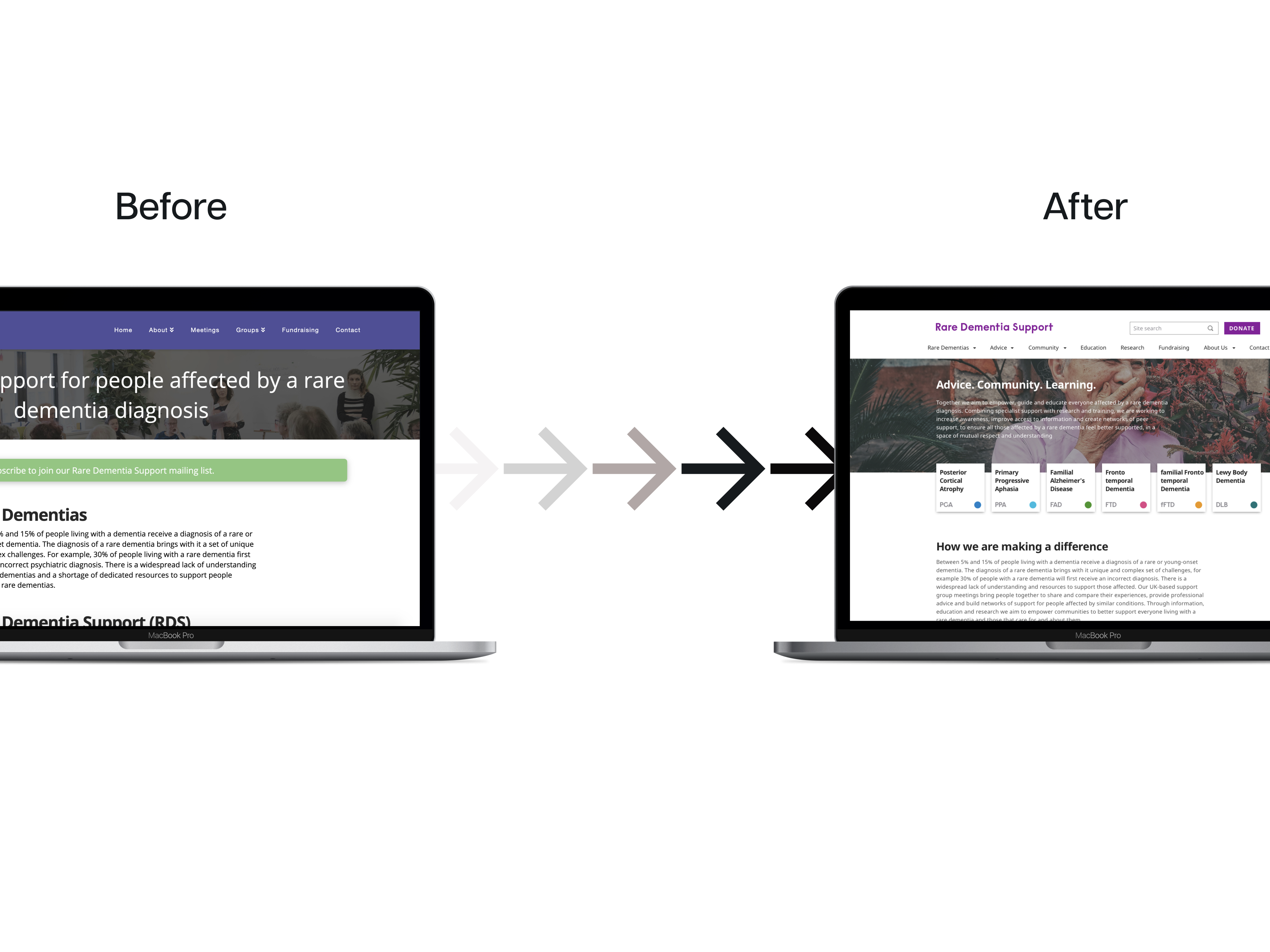
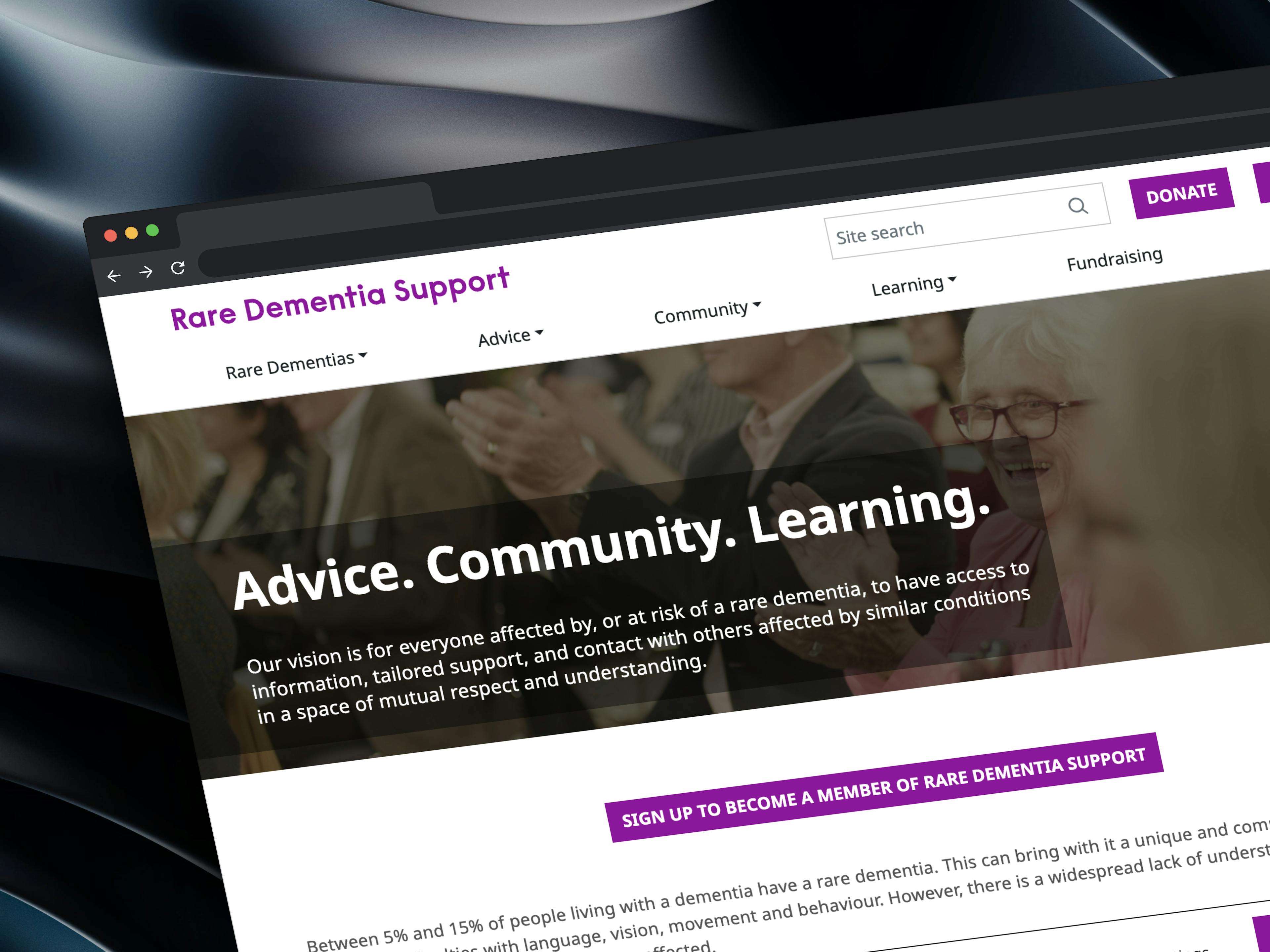
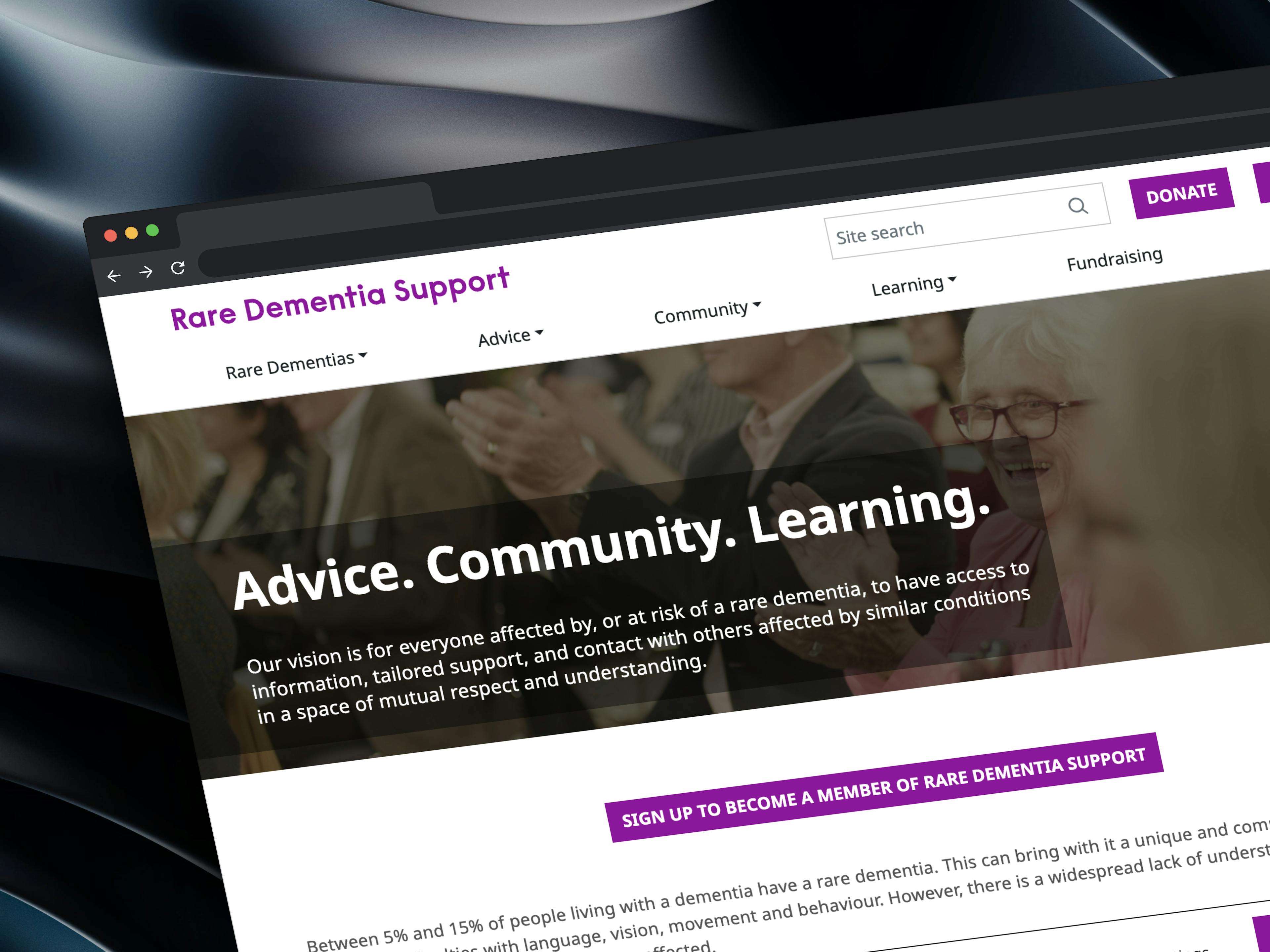
Rare Dementia Support now have a strong brand and an excellent digital product helping them bring valuable information to those in need and increasing their brand awareness and their mission to the world wide web.

Latest Work
Creating a design system from scratch

The Components

The Atoms

The Organisms



A good component library and design system are fundamental to improve speed of execution and allow teams to iterate through ideas and hypotheses much faster compared to the classic workflow where UX and UI are separate.
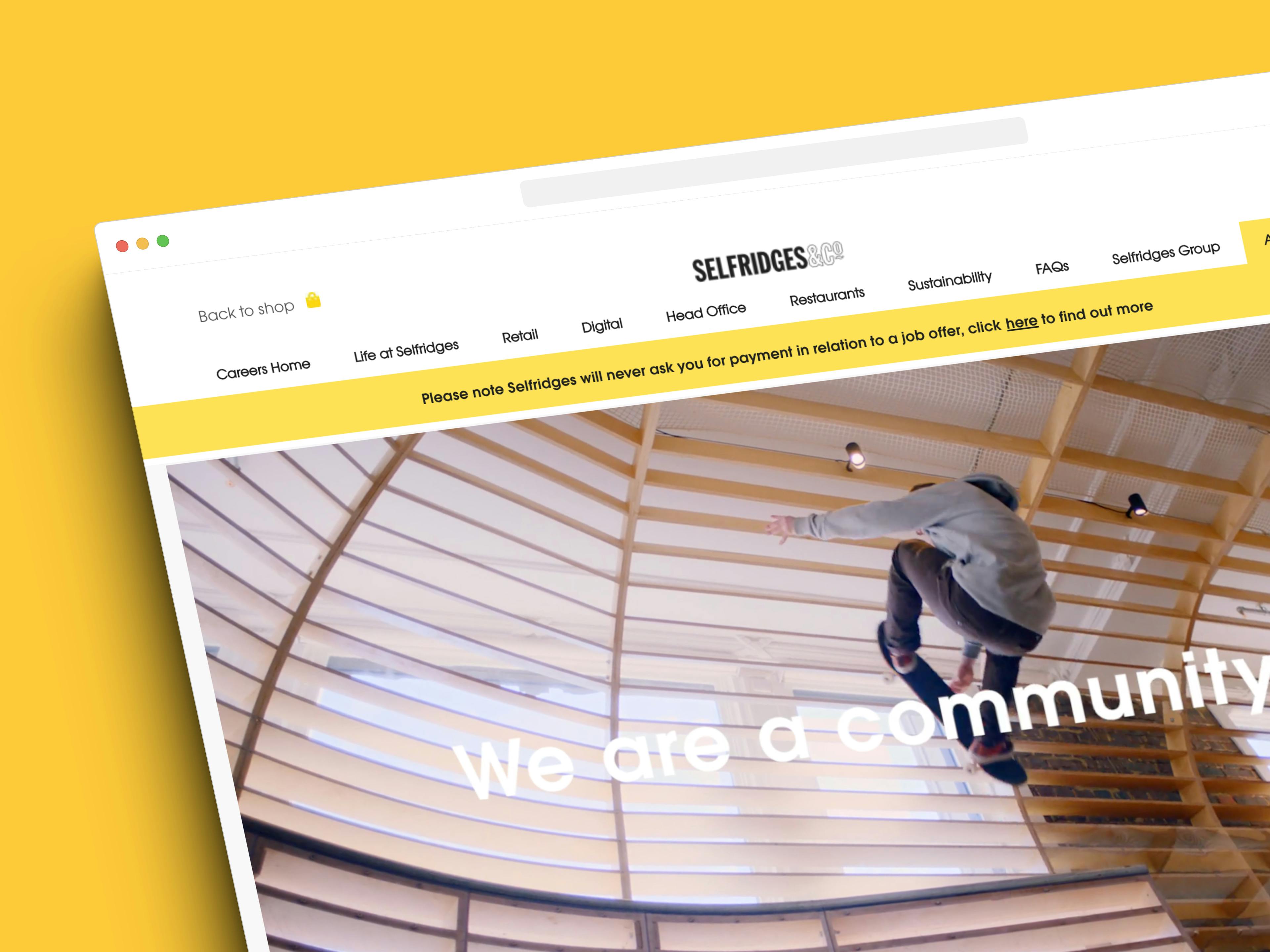
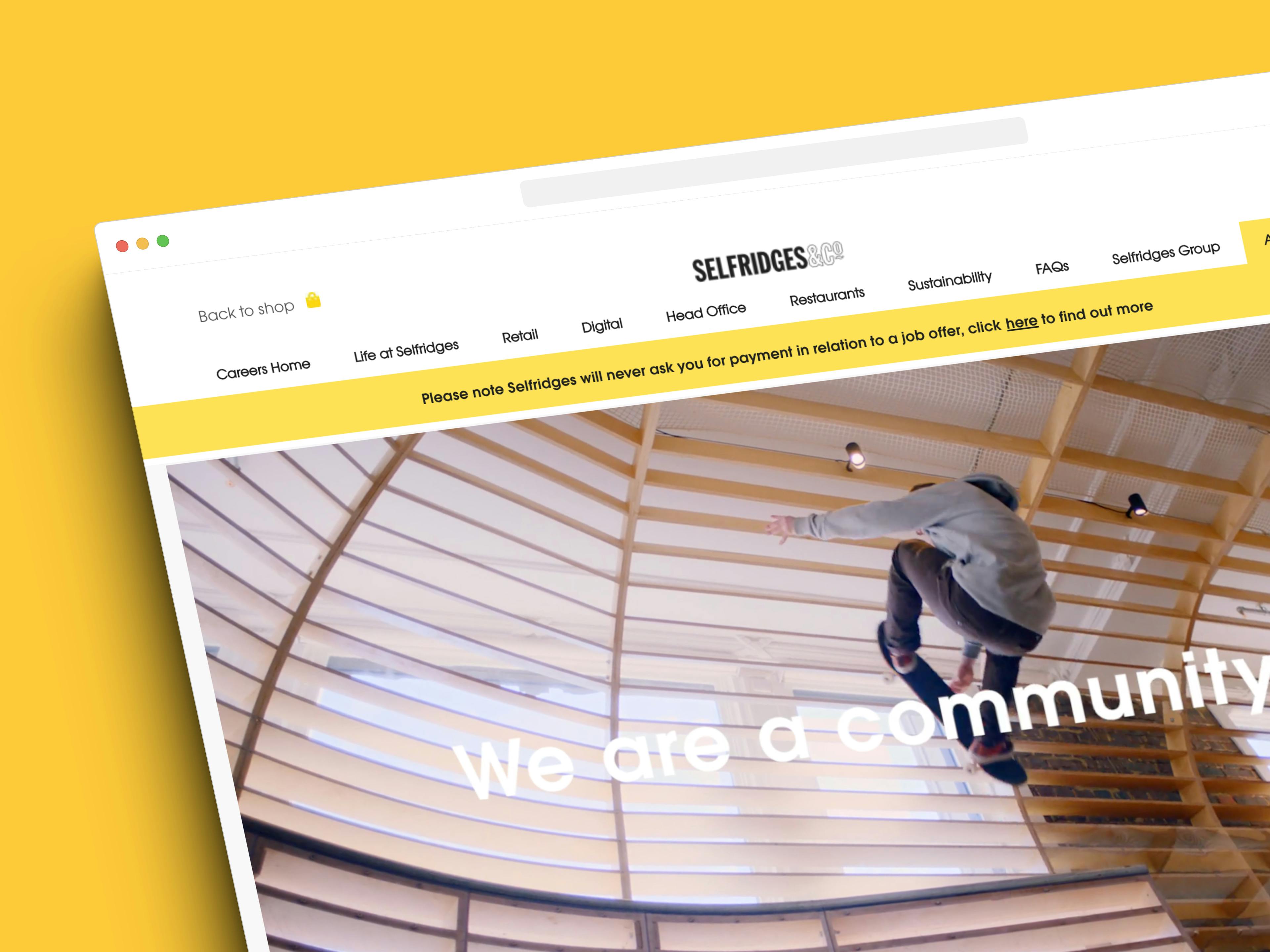
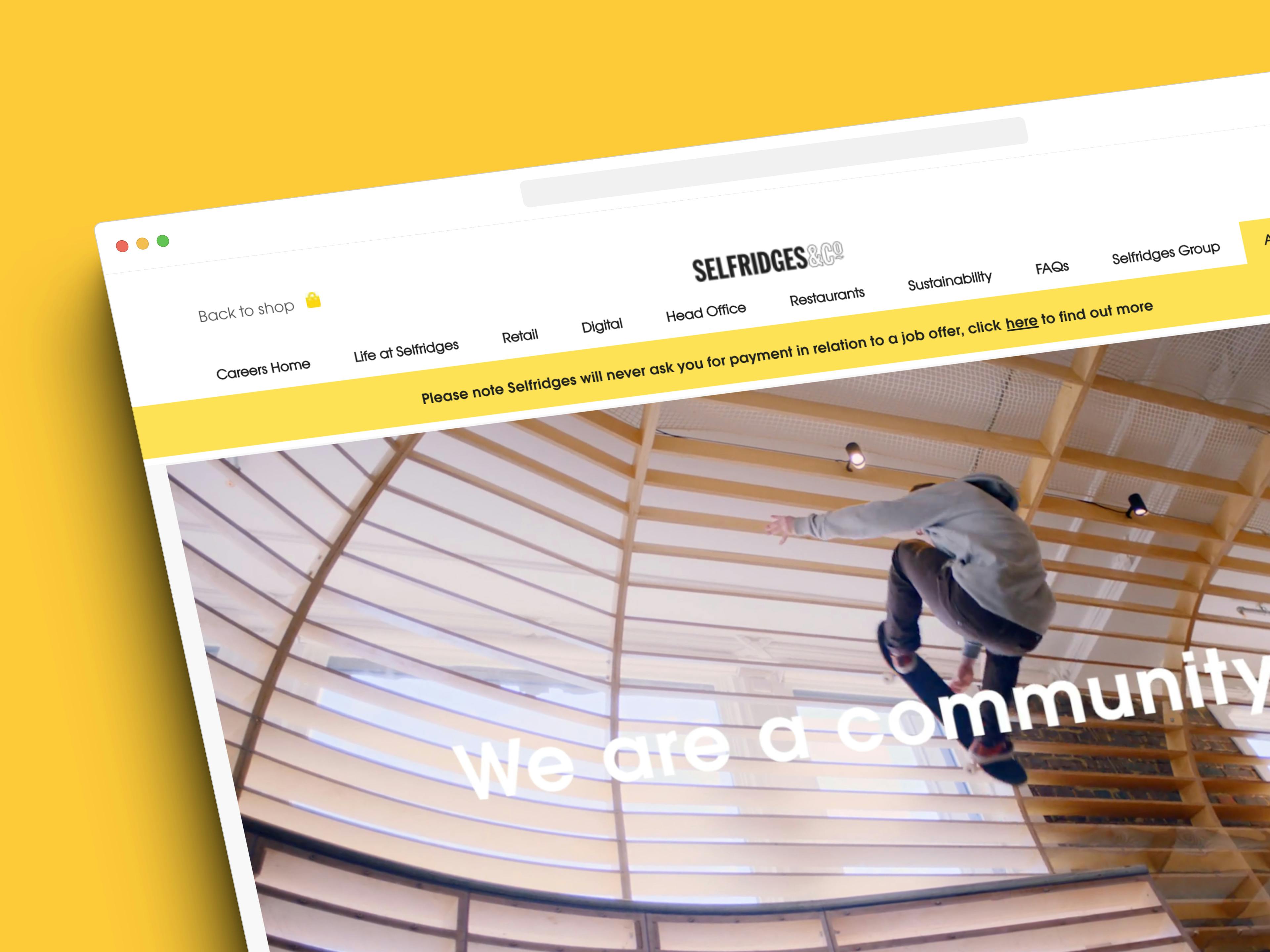
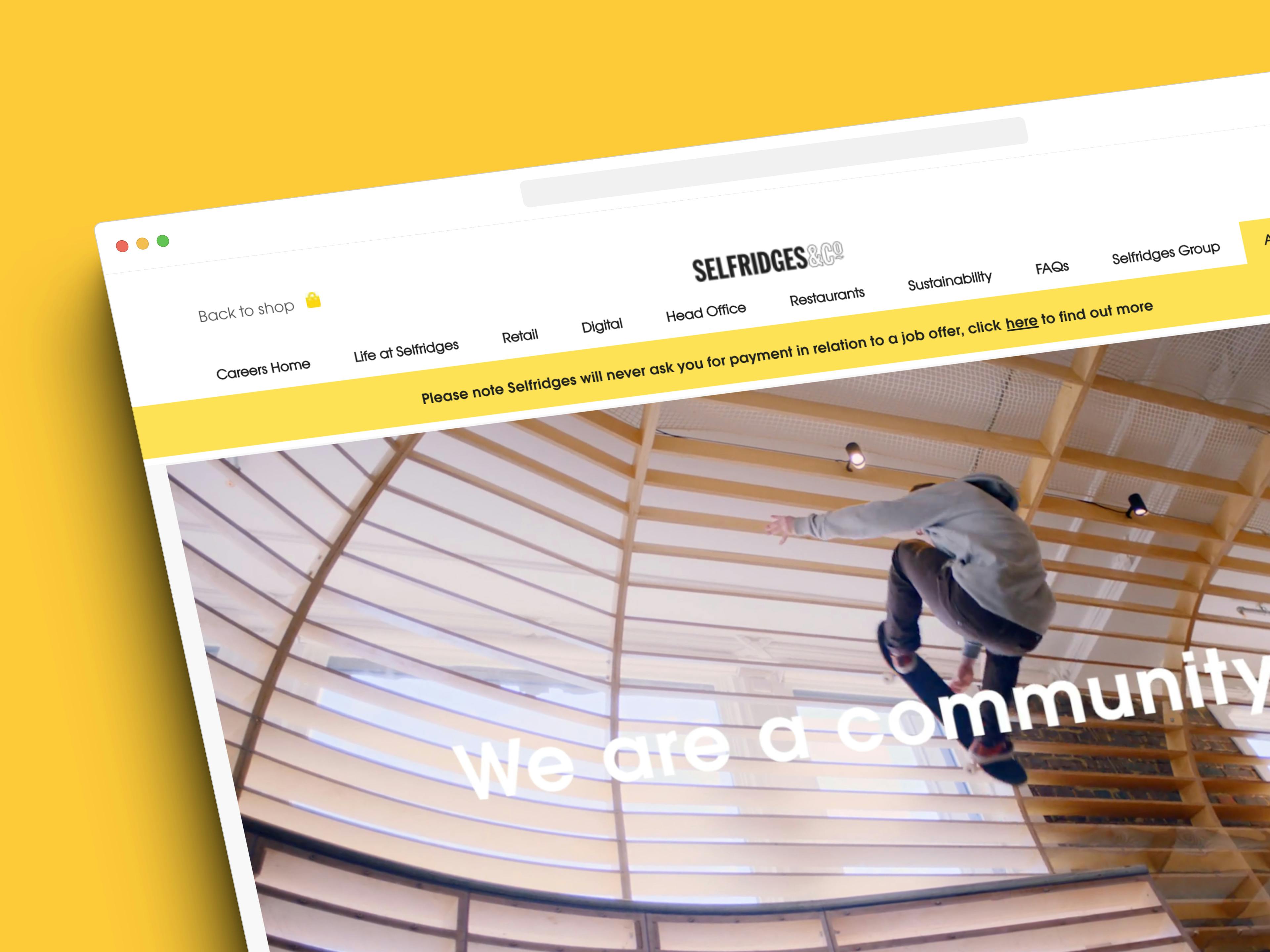
Revamping a career website for an outstanding candidate experience and job discovery

The completed website

Selfridges is a world-renowned, award winning department and online store with 4 stores in the UK and a worldwide online presence.
Designing an engaging and accessible site for a rare dementia support charity

The completed website

Rare Dementia Support (RDS) is a world-leading, UK-based service provided by the UCL Dementia Research Centre (DRC) and partners and funded by The National Brain Appeal.
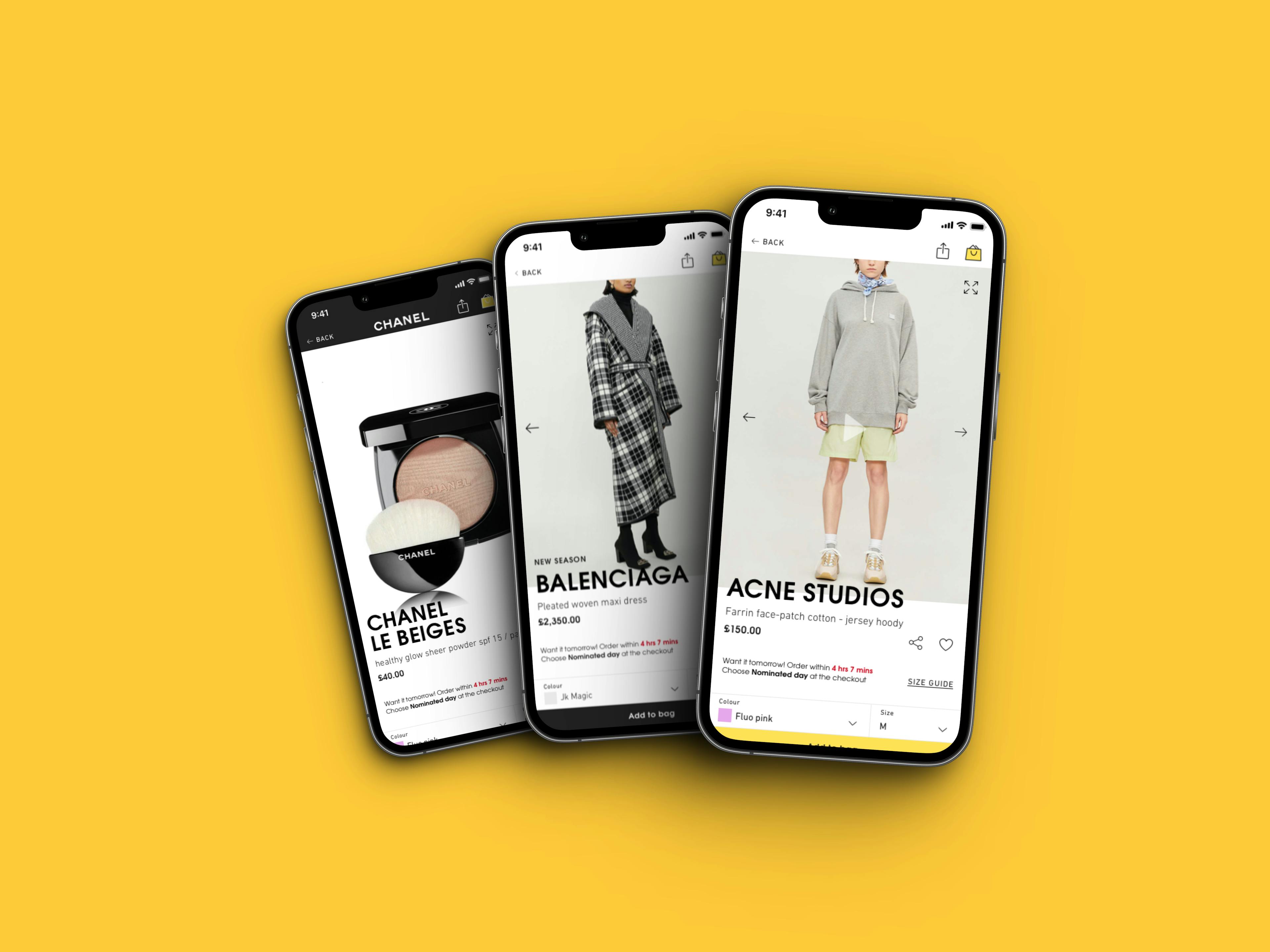
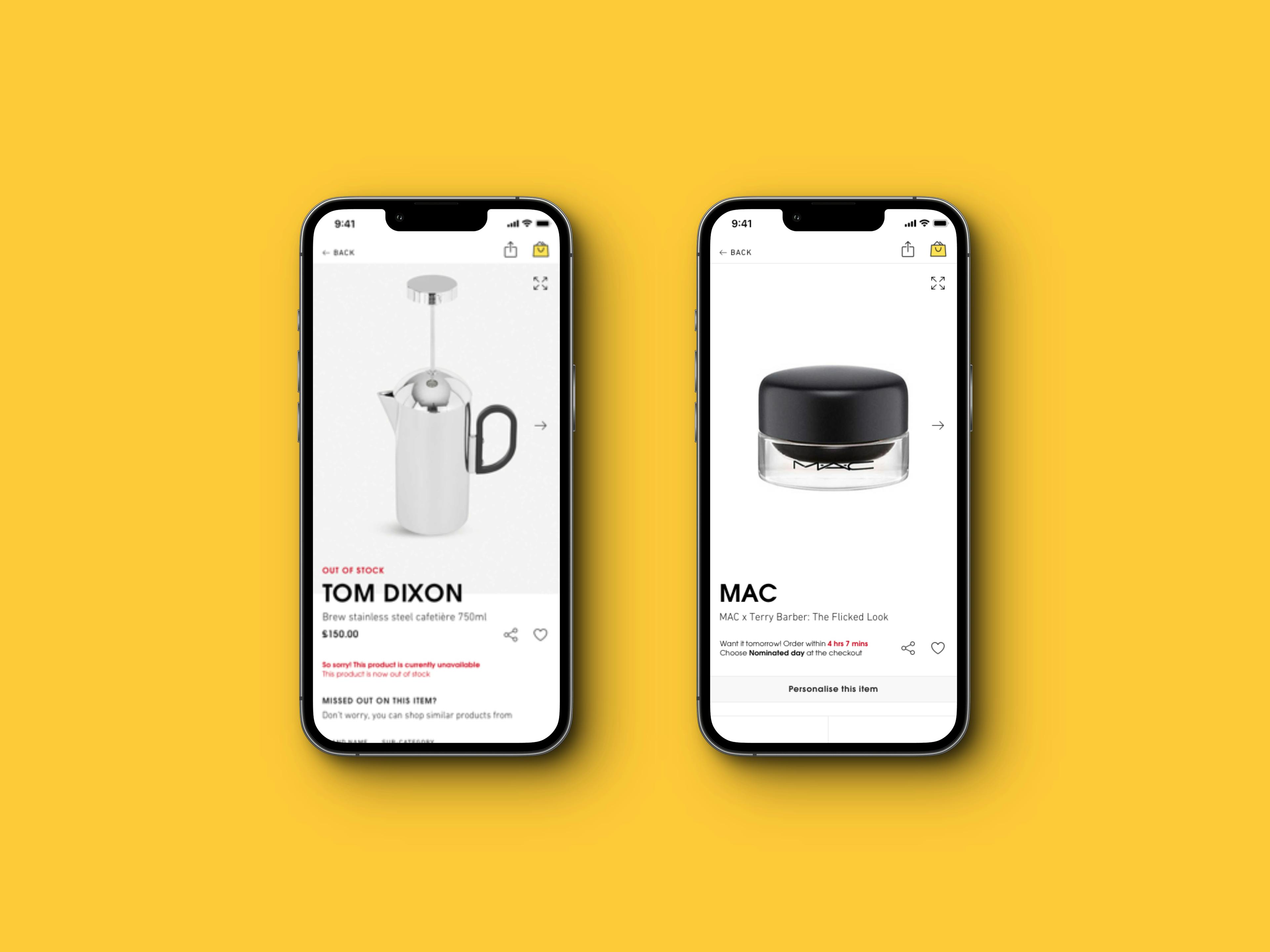
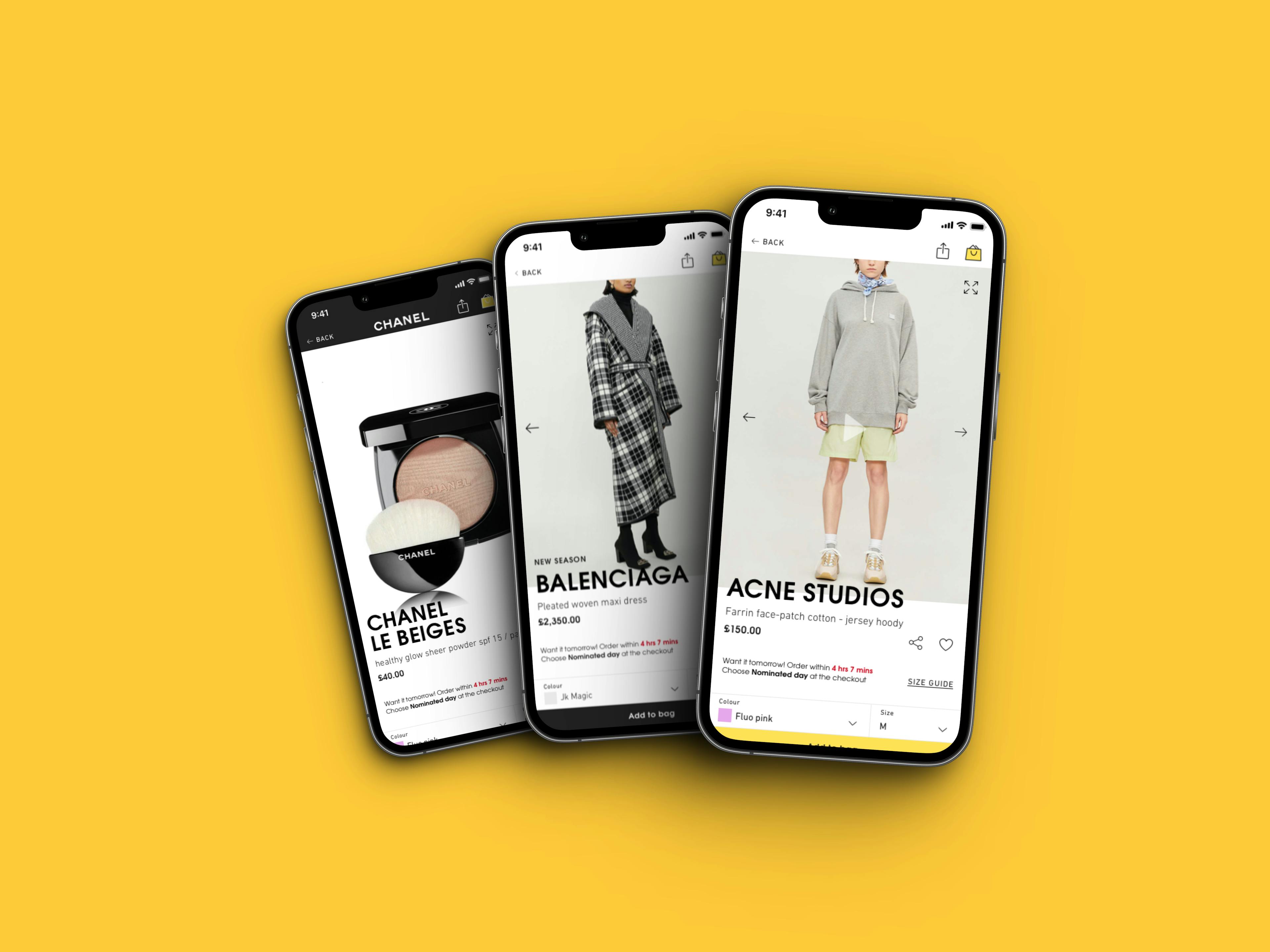
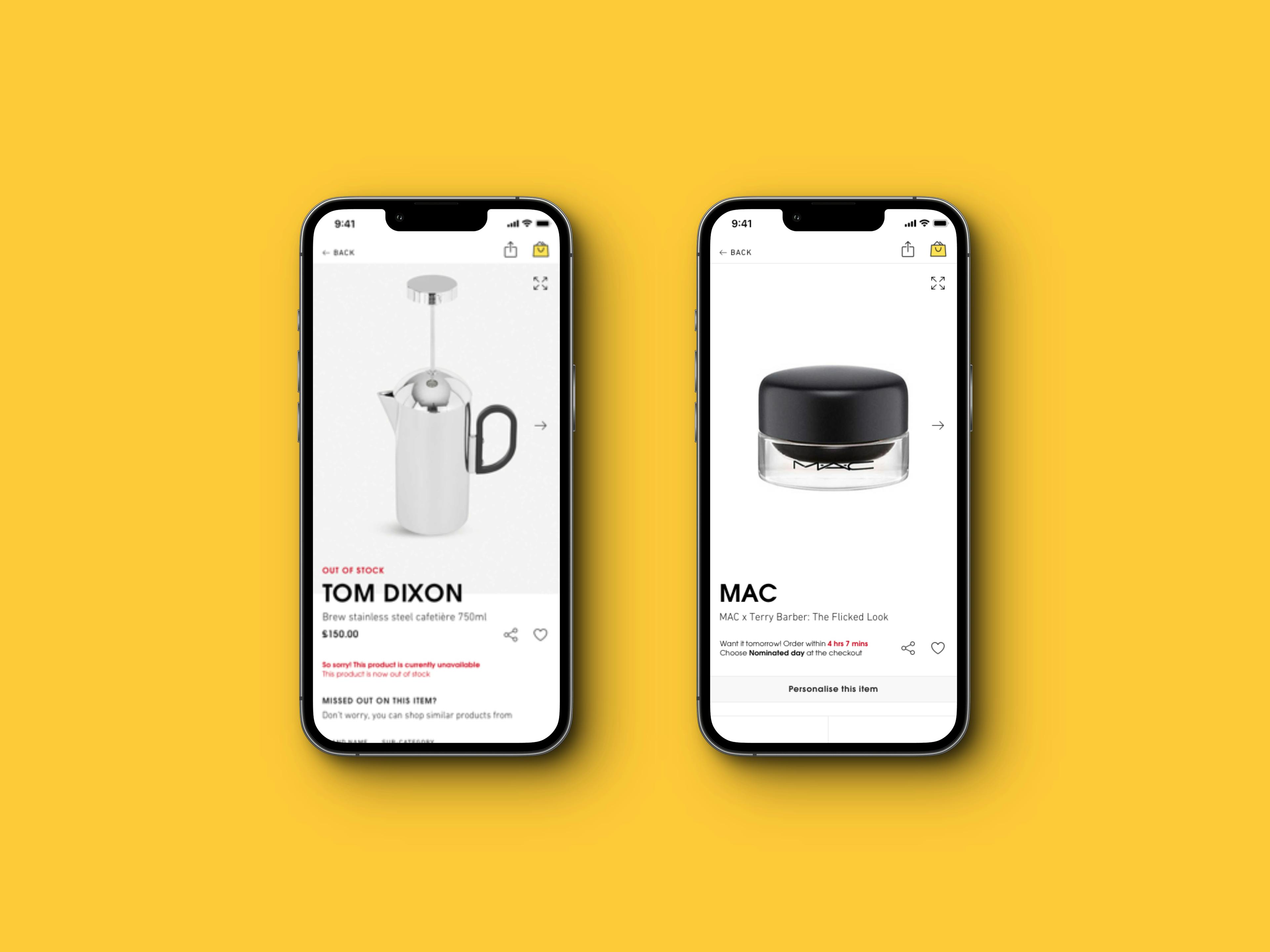
Crafting innovative solutions for an e-commerce giant

Re-design work for the mobile app

Collection of edge cases for the Product Detail Page

A re-designed and exciting careers site.



I have worked as part of the Selfridges UX team and have taken part in exciting projects such as the re-design of their website and mobile apps, the re-design of their careers site and a number of innovative and experimental solutions for their digital assets that resulted in significant improvements in their metrics.
